Jitterbit variables in Integration Studio
Overview
Jitterbit variables are one of the types of global data elements available in Harmony. The other types of global data elements — project variables, global variables, and filename keywords — are also available globally throughout a project. They are set differently, as described in Project variables, Global variables, and Filename keywords, respectively. However, as all global data elements share the same namespace, their names must be unique when compared against all other global data elements.
The most common use case for Jitterbit variables is to read a variable so that you can gather information about what occurred during an operation or to fetch global information such as the name of the current source file. Another common use case is to use Jitterbit variables to change default settings used for processing the operation chain.
If a Jitterbit variable affects the way a function works, it must be set upstream of the function call. Upstream operations or scripts are those that are linked within an operation chain using operation actions or the RunOperation or RunScript functions. Upstream in this context also refers to changing the Jitterbit variable's value in the same script, but before the function call.
If using a private agent, you can programmatically change the behavior of Jitterbit by changing the default value of a predefined Jitterbit variable or by creating and predefining your own Jitterbit variable.
Refer to these pages for documentation on the predefined Jitterbit variables:
- API Jitterbit variables
- NetSuite Jitterbit variables
- Operation Jitterbit variables
- Scripting Jitterbit variables
- SFDC Jitterbit variables
- Source Jitterbit variables
- Target Jitterbit variables
- Text Jitterbit variables
- Transformation Jitterbit variables
- Web service Jitterbit variables
- Miscellaneous Jitterbit variables
Display of Jitterbit variables
Jitterbit variables are displayed in several places:
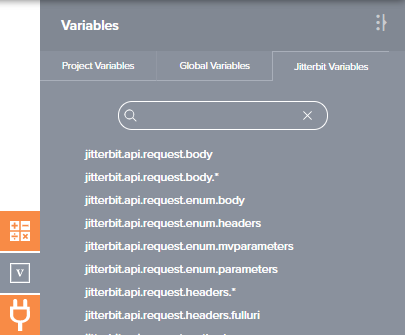
- In the script editor, Jitterbit variables are displayed in the component palette on the right within the Variables tab in the Jitterbit Variables sub-tab. This location provides easy access for inserting Jitterbit variable references in scripts, including within transformation scripts in script mode.
- In transformation mapping mode, Jitterbit variables are displayed within the Variables tab on the left in the Jitterbit Variables category. This location provides easy access for inserting Jitterbit variable references during transformation mapping in mapping mode.
- In endpoint configuration screens, Jitterbit variables can be accessed and used in any fields that have a variable icon. As an alternative to selecting a Jitterbit variable, you can manually enter the variable reference using the standard Jitterbit Script square bracket syntax.
Set Jitterbit variables in scripts or transformations
While the most common use case for Jitterbit variables is to read information, there are some Jitterbit variables that you may want to set in order to communicate something to an agent. In Integration Studio, Jitterbit variables can be set using either Jitterbit Script or JavaScript, in the same way that any global variable can be set.
Tip
Refer to the documentation for each Jitterbit variable for information on which variables can be set and what they can be set to.
Jitterbit Script
In Jitterbit Script used within scripts and transformations, the value of a Jitterbit variable can be set by beginning with a dollar sign $ or by calling the Set function.
$: Using the dollar sign$syntax,$jitterbit.api.response="Success"sets the API response (jitterbit.api.response) to return the string"Success"to the requesting application.Set: Using theSetfunction,Set("jitterbit.api.response", "Success")sets the API response (jitterbit.api.response) to return the string"Success"to the requesting application.
Note
For Jitterbit variables with a hyphen in their name, use the Get and Set functions to retrieve and set their values. For example: Set("jitterbit.target.http.response.header.X-Jitterbit-Authorization", $authorization).
In scripts and transformations, Jitterbit variables are also displayed in the Variables tab of the script component palette, inside the Jitterbit Variables sub-tab. See Add a Jitterbit variable to a script below.
JavaScript
In JavaScript used within scripts created as a project component, Jitterbit variables predefined by Jitterbit are able to be set only with the Jitterbit.SetVar function. This is because all Jitterbit variables predefined by Jitterbit contain periods within the variable name.
Jitterbit.SetVar: UsingJitterbit.SetVar, the code exampleJitterbit.SetVar("$jitterbit.api.response", "Success")sets the API response to return the string"Success"to the requesting application.
Warning
The JavaScript Jitterbit.SetVar and Jitterbit.GetVar functions are designed specifically to access the predefined Jitterbit variables. They are not to be used to access user-defined global variables.
In JavaScript, do not mix and match your usage of SetVar (and GetVar) with $-prefacing when setting (and retrieving) a variable. Use only one syntax. Mixing the two different syntaxes for the same variable can cause issues at runtime.
In scripts and transformations, Jitterbit variables are also displayed in the Variables tab of the script component palette, inside the Jitterbit Variables sub-tab. See Add a Jitterbit variable to a script below.
Retrieve Jitterbit variables in a script or transformation
The value of a Jitterbit variable can be returned using either Jitterbit Script (in scripts or transformations) or using JavaScript (only in scripts created as a project component) in the same way a global variable can be retrieved.
Jitterbit Script
In scripts and transformations, you can begin with a dollar sign $ or use the Get function to retrieve the value of a Jitterbit variable:
$: Prefixed with a dollar sign$, the code example$jitterbit.operation.errorretrieves the value of the Jitterbit variable "jitterbit.operation.error".Get: Using theGetfunction, the code exampleGet("jitterbit.operation.error")returns the same value.
Note
For Jitterbit variables with a hyphen in their name, use the Get and Set functions to retrieve and set their values. For example: Get("jitterbit.target.http.response.header.X-Jitterbit-Authorization").
In scripts and transformations, Jitterbit variables are also displayed in the Variables tab of the script component palette, inside the Jitterbit Variables sub-tab. See Add a Jitterbit variable to a script below.
JavaScript
In JavaScript scripts within an operation, Jitterbit variables predefined by Jitterbit are able to be accessed only with the Jitterbit.SetVar and Jitterbit.GetVar functions. This is because all Jitterbit variables predefined by Jitterbit contain periods within the variable name.
Jitterbit.GetVar: UsingJitterbit.GetVar, the code exampleJitterbit.GetVar("$jitterbit.operation.error")returns the value of the Jitterbit variable called "jitterbit.operation.error". Note that a leading dollar sign$is optional before the name when retrieving values. The namesjitterbit.operation.nameand$jitterbit.operation.nameare equivalent when retrieving values.
In scripts and transformations, Jitterbit variables are also displayed in the Variables tab of the script component palette, inside the Jitterbit Variables sub-tab. See Add a Jitterbit variable to a script below.
Warning
The JavaScript Jitterbit.SetVar and Jitterbit.GetVar functions are designed specifically to access the predefined Jitterbit variables. They are not to be used to access user-defined global variables.
In JavaScript, do not mix and match your usage of SetVar (and GetVar) with $-prefacing when setting (and retrieving) a variable. Use only one syntax. Mixing the two different syntaxes for the same variable can cause issues at runtime.
Add a Jitterbit variable to a script
In either Jitterbit Script or JavaScript used within scripts created within an operation, Jitterbit variables are displayed in the Variables tab of the component palette, inside the Jitterbit Variables sub-tab:

To add the variable syntax to a script (Jitterbit Script or JavaScript), use one of these methods:
- Drag the variable from the palette to the script to insert the variable syntax.
- Double-click the variable in the palette to insert the variable syntax at your cursor's location within the script.
- Begin typing the variable name and then press
Control+Spaceto display a list of autocomplete suggestions. Select a variable to insert the variable syntax. - Manually enter the variable syntax.
Use Jitterbit variables in configuration screens
During configuration of various project components, including endpoint configuration using connectors, you can use Jitterbit variables in any fields that have a variable icon. Variables can be used in fields along with other input, including with other variables or keywords. These actions are covered below:
Select a Jitterbit variable
To access Jitterbit variables, you can either click the variable icon or enter an open square bracket [ to display a list of variables and keywords (if available for the current field).
Within the list, the variable or keyword type is indicated by the icon next to its name:
 for filename keyword
for filename keyword for global variable
for global variable for project variable
for project variable for Jitterbit variable
for Jitterbit variable
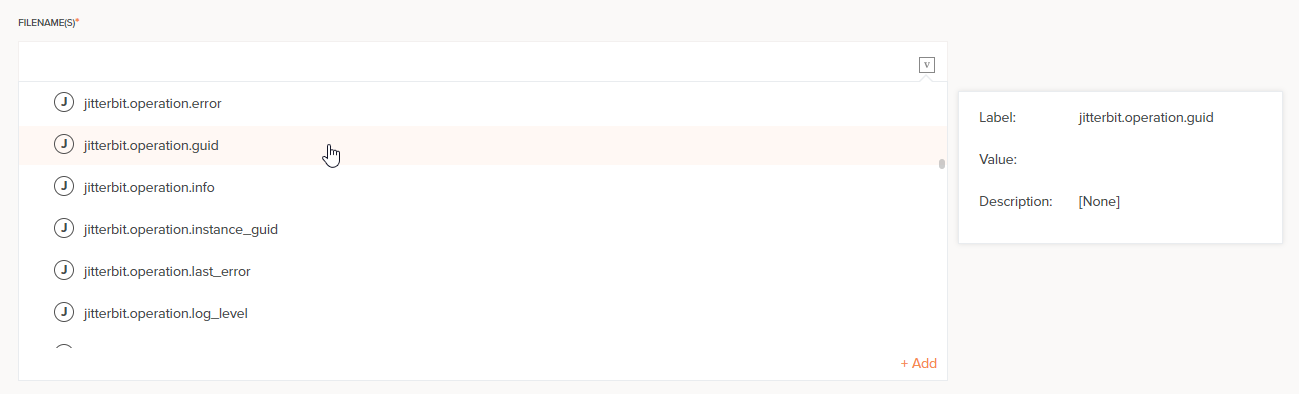
In the list, hover over the variable name to preview information about it:

The Value and Description that appear in the information popup are always empty for a Jitterbit variable. For a description of how each variable is used, refer to the pages under this topic.
A default value for a Jitterbit variable cannot be defined in a configuration field. Instead, you can set values for certain Jitterbit variables in a script to be evaluated at runtime.
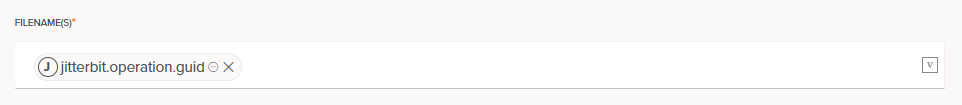
Select a variable to add to the field at the location of your cursor, anywhere in the string. The variable is displayed in a pill format similar to that shown below:

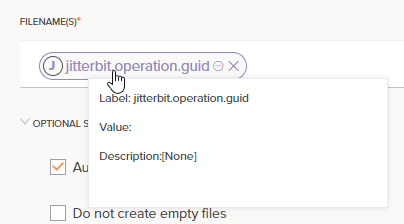
To review information about the variable, hover over the variable pill:

Toggle formats between pill and text
To change the default variable pill format to text format, click the collapse icon:

This toggles the display of the pill format to a text format, with the variable name enclosed within square brackets [ ]:

To change from a text format back to pill format, change focus off of the field, such as by clicking into another configurable field. The field input automatically returns to the default pill format.
Remove a variable
To remove the variable, click the remove icon:

Jitterbit variable how-tos
This section includes details on using Jitterbit variables in projects.
Create new variables or setting defaults on private agents
Those using private agents can programatically change the default behavior of Jitterbit variables as well as create new Jitterbit variables through the private agent configuration file. However, note that this is used only in rare use cases implemented by advanced users. Most use cases can be handled by creating a project variable rather than a Jitterbit variable.
Changing default values or creating new Jitterbit variables is done from these sections of the private agent configuration file:
-
[PredefinedGlobalVariables]
Check or change default values for Jitterbit variables. -
[PredefinedServerGlobalDataElement]
Define your own custom Jitterbit variables and default values.
Jitterbit variable names can be composed of these characters: letters (a-z, A-Z), numbers (0-9), periods, and underscores. Other characters are not recommended and may cause issues.
Note
On upgrading a private agent, the configuration file is preserved, and is not overwritten with the latest version.
Warning
When creating new Jitterbit variables, using periods in a variable name is not recommended if you plan to access them with JavaScript. Instead, it is recommended that you create Jitterbit variables that do not contain periods and instead use underscores in place of periods. Refer to information on global variables, which is also applicable to Jitterbit variables.
For more information about editing or creating Jitterbit variables, see Edit the configuration file (jitterbit.conf).