Paleta de Componentes de Script¶
Introdução¶
A paleta de componentes de script é um dos dois tipos de paletas de componentes. (O outro tipo é a paleta de componentes de design.)
Para acessar a paleta de componentes de script, abra um script ou transformação em modo de script. A paleta de componentes de script é exibida à direita do editor de script. Ele fornece acesso a objetos de origem, funções, variáveis, plug-ins, operações, notificações, scripts e endpoints que podem ser usados em um script e são acessados em guias ao lado da paleta de componentes de script:

À medida que você trabalha em projetos, o Cloud Studio lembra os estados de exibição que um determinado usuário usou pela última vez para um determinado projeto, incluindo qual aba esteve ativa por último.
Recolher e Expandir¶
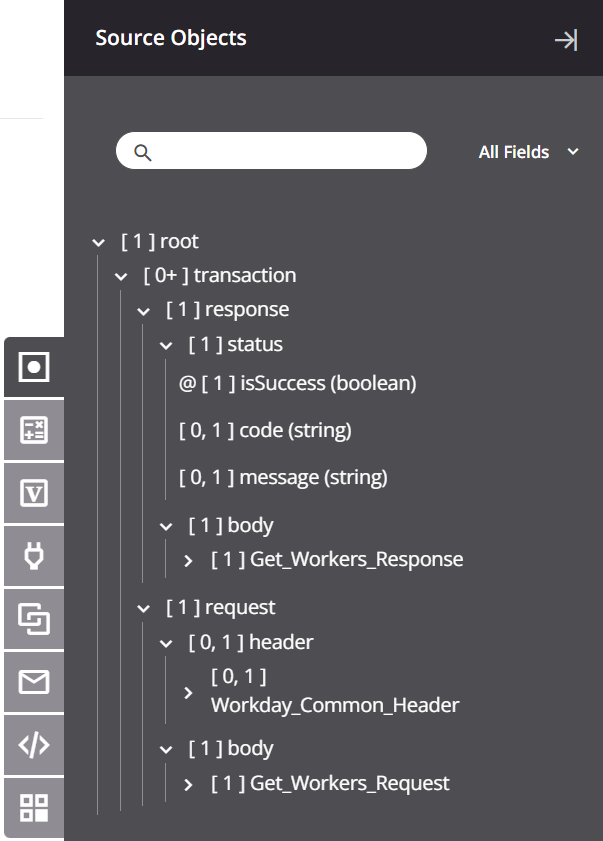
Para recolher a aba para fornecer mais espaço na tela na quadro de design, clique no ícone de recolhimento no canto superior direito:
![]()
Para expandir a paleta de componentes e abrir uma aba, clique em um ícone de aba:

Guias de Componentes¶
Cada aba do componente (Objetos de origem, Funções, Variáveis, Plugins, Operações, Notificações, Scripts ou Endpoints) exibe informações específicas da aba ativa.
Para obter um resumo de cada aba, consulte Adicionando componentes da paleta em Editor de Script.
Para obter detalhes adicionais específicos da linguagem de script, consulte Paleta de Componentes em Jitterbit Script ou Paleta de Componentes em JavaScript.