Introdução ao Vinyl 3.3: Aprimorando a Aplicação¶
Metodologia de Desenvolvimento de Aplicativos de Vinyl¶
Construir um aplicativo no Vinyl conduz você pelas camadas de dados, negócios e UI. Seguindo nossa metodologia iterativa do Vinyl para desenvolvimento de aplicativos, construímos rapidamente um aplicativo que é executado primeiro na camada de UI e, em seguida, executamos, testamos, modificamos, testamos novamente e continuamos a iterar conforme necessário.
Construção de Baixo para Cima¶
Até agora, desenvolvemos nosso aplicativo a partir da camada inferior do Vinyl. Começamos na camada de dados e usamos aceleradores de tabela para construir a lógica da camada de negócios e as páginas da camada de UI.

Modificações de Cima para Baixo¶
Agora que temos um aplicativo que podemos executar, a partir de agora mudaremos de marcha e trabalharemos no Vinyl de cima para baixo. De agora em diante trabalharemos na camada de UI do aplicativo para futuras alterações e modificações.

Crie uma Recuperação de Lista para a Página do Pedido¶
Nesta seção, revisaremos a página Pedido e veremos como podemos torná-la mais útil para o usuário. Configuraremos uma List Retrieve, que nos permite preencher automaticamente informações especificadas em uma tela, quando elas estiverem disponíveis em um objeto de negócios subjacente. Em nossa página Pedido, aproveitaremos esta Recuperação de lista para informações padrão da camada de dados sobre nosso registro Cliente.
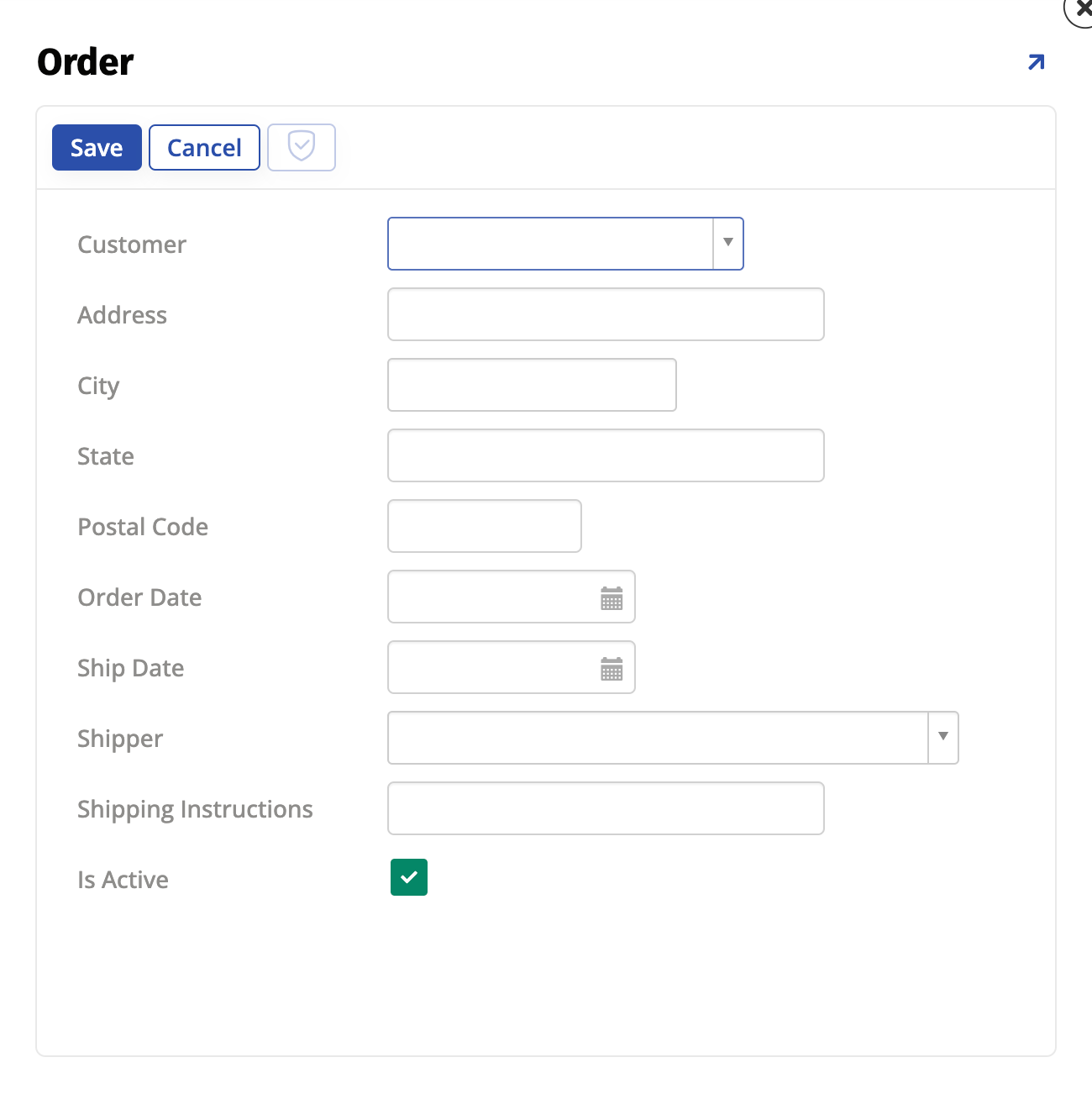
Tela pop-up do formulário Pedido:

-
Na página inicial do aplicativo UI Layer, clique no link de navegação Pedidos.
-
Clique no botão Criar no painel Pedidos.
-
Selecione o Cliente como Salem Witch Museum.
Nota
Nenhuma informação está atualmente padronizada para Endereço, Cidade, Estado, Código Postal, Remetente ou do cliente Data do pedido. Este é um cenário onde podemos criar uma List Retrieve para preencher automaticamente essas informações da camada de dados.
-
Vá para Gaveta de ação > Live Designer.
-
Selecione o controle Cliente na visualização do aplicativo do lado esquerdo.
-
Clique na aba Opções de lista na visualização de design da página.
-
Clique no botão Recuperações em Painel e Lista de Interações.
-
Clique no botão Automap Colunas na página Recuperações.
-
Confirme se os mapeamentos Coluna do Painel e (Origem da Lista) agora existem para Endereço, Cidade, PostalCode, ShipperID, Instruções de envio e Estado.
-
Clique em X para sair da tela Recuperações.
-
Clique em X para sair da visualização de design da página.
-
Selecione o Cliente como Salem Witch Museum.
-
Confirme se os campos agora estão preenchidos para Endereço, Cidade, Estado e Código Postal quando um registro de Cliente for selecionado.
-
Clique no botão Salvar.
Prática: Adicionar Registros de Pedidos¶
Aqui criaremos registros de Pedidos, para que nosso aplicativo Importações Globais tenha mais dados preenchidos para trabalhar.
| Cliente | Endereço | Cidade | Estado | Código Postal | Data de Envio | Data do pedido | Remetente | Instruções de envio | EstáAtivo |
|---|---|---|---|---|---|---|---|---|---|
| Irmãos malucos | 303 East Dilido Drive | Praia de Miami | FL | 33139 | {{Today’s Date}} | Slo Mo | Sim | ||
| Museu das Bruxas de Salem | 19 1/2 N Washington Square | Salém | MA | 01970 | {{Today’s Date}} | Eddie rápido | Sim |
Personalize a Página do Pedido¶
Se olharmos para a página Pedido atual, podemos imaginar que seria útil ter informações de Detalhes do pedido aparecendo nesta mesma tela para o usuário do aplicativo. Na próxima seção, passaremos por algumas alterações de personalização para que o processo de Pedido no aplicativo Importações Globais seja mais robusto.
Adicionar Painel de Detalhes do Pedido à Página do Pedido¶
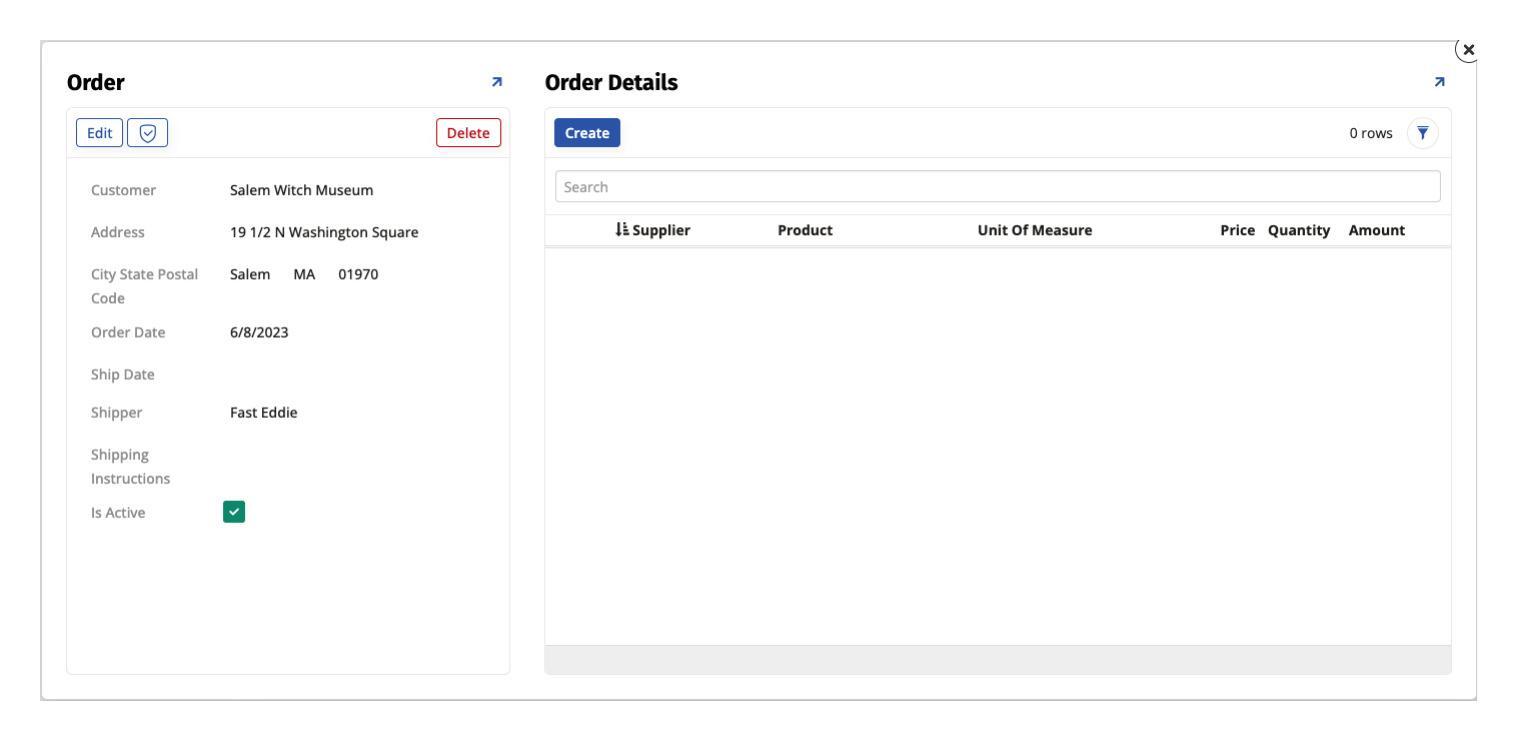
A página Pedido com o painel Detalhes do pedido adicionado:

-
No aplicativo UI Layer, navegue até a página Pedidos.
-
Clique no botão Criar para acessar a página Pedido.
-
Vá para Gaveta de Ação > Live Designer.
-
Clique no botão + Painel.
-
Selecione o fichaGrade.
-
Clique no botão Avançar.
-
Localize OrderDetail (Objeto de Negócio) e marque como Selecionado.
-
Clique no botão Avançar.
-
Selecione Escolher manualmente e clique em Avançar.
-
Selecione os seguintes controles na coluna Selecionar:
-
ID do produto
-
UnitOfMeasureID
-
Preço
-
Quantidade
-
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
Nota
O pop-up Order exibe os dois painéis adicionando navegação em estilo de aba à região superior esquerda da tela. Um usuário precisaria clicar em Detalhes do pedido para ver as informações correspondentes. Vamos alterar o tamanho da tela para acomodar os dois painéis a serem exibidos.
-
Na visualização de design da página, em Propriedades da página, defina Largura como Extra Grande.
-
Clique no botão Salvar.
-
Clique no painel Detalhes do pedido.
-
Em Propriedades do painel para Detalhes do pedido, defina Tamanho do painel como Grande.
-
Clique na aba Métodos de atualização.
-
Selecione Inline como Método de Inserção.
-
Clique no botão Salvar.
-
Clique em X para sair da visualização de design da página e retornar à visualização do aplicativo para a página Order, atualize o navegador e confirme que agora você vê Order e Order Os painéis Detalhes e o painel Detalhes do pedido têm mais largura alocada do que o painel Pedido.
Adicionar Extensão e Detalhes do Produto aos Detalhes do Pedido¶
Observando o painel Detalhes do pedido na página Pedido, seria útil ter um valor de Extensão adicionado a ele que pegue o valor de Preço e o multiplique por Quantidade valor. Nesta seção, veremos como fazer isso, modificando a regra de negócios que o painel está usando e, em seguida, adicionando o novo valor a ser exibido no painel.
-
Na página Order do aplicativo, vá para Action Drawer > Live Designer.
-
Clique para selecionar o painel Detalhes do pedido.
-
Clique no ícone de engrenagem próximo ao objeto de negócios OrderDetail.
-
Renomeie o objeto de negócios para
OrderDetail (With Product). -
Clique no botão + Tabelas.
-
Clique no botão Adicionar para Produto.
-
Marque a caixa de seleção SupplierID na tabela Product.
-
Clique na aba Colunas.
-
Clique no botão + Coluna.
-
No campo Coluna ou Expressão, insira
O.Price * O.Quantity. -
Nomeie o alias como
Amount. -
Confirme se o tipo de dados lógicos é Moeda.
-
Clique no botão Salvar.
-
Clique no botão Resultados.
-
Confirme que você vê uma coluna para Valor nos resultados.
-
Clique no botão Voltar para retornar à visualização do design de regras.
-
Clique no botão Voltar para retornar à visualização de design da página Pedido.
-
Clique para selecionar o painel Detalhes do pedido.
-
Clique no botão + Controle.
-
Defina a coluna como Valor.
-
Defina Tipo de controle como Numérico.
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Clique no botão + Controle.
-
Defina Coluna como SupplierID.
-
Defina Tipo de controle como Lista.
-
Clique no botão Avançar.
-
Defina Origem como Fornecedor (Lista).
Nota
Devido à chave primária e ao título serem definidos na tabela Supplier, o Vinyl sabe como padrão SupplierID e Supplier como chave e título.
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Clique na aba Posição e largura na visualização de design da página.
-
Defina o valor da posição de alteração para
5. -
Clique no botão Salvar.
-
Feche o Live Designer e confirme que agora você vê o painel Detalhes do pedido com o valor Valor exibido.
Nota
Talvez seja necessário ajustar a largura dos controles para caber na página/painel.
Prática: Adicionar Registros de Detalhes do Pedido¶
Selecione um dos registros Pedido e adicione os seguintes registros Detalhes do pedido a ele:
| Produto | UnidadeDeMedida | Preço | Quantidade | Valor |
|---|---|---|---|---|
| Hambúrguer | Libra | US$ 5,00 | 1 | US$ 5,00 |
| Alface | EA | US$ 2,00 | 1 | US$ 2,00 |
Nota
Aviso UnitOfMeasure e Price não são preenchidos automaticamente. Isso será abordado em uma etapa posterior.
Modificar Painel para Usar Edição (excel)¶
Nesta seção, veremos como usar Editar (Excel), uma configuração em nível de painel que exibe o painel de forma que os usuários possam simplesmente clicar e editar todos os campos editáveis para fazer as alterações necessárias. As alterações são salvas ao sair do(s) campo(s). Isso é diferente do estado padrão do painel Editar, que normalmente apresenta aos usuários um ícone de edição de lápis e um ícone de marca de seleção para salvar.
O painel Detalhes do pedido com Edição do Excel:

-
Na página Pedido, vá para Action Drawer > Live Designer.
-
Selecione o painel Detalhes do pedido.
-
Clique na aba Métodos de atualização.
-
Selecione Excel como Método de edição.
-
Clique no botão Salvar.
-
Feche o Live Designer.
Adicionar Categoria à Lista de Produtos e Exibir Como Agrupar por¶
Nesta seção, adicionaremos o valor Categoria ao controle Lista de produtos e depois o exibiremos como Agrupar por. Quando configurado, isso permitirá que o menu suspenso Produto exiba tanto o valor de Categoria quanto os Produtos dentro de cada Categoria.
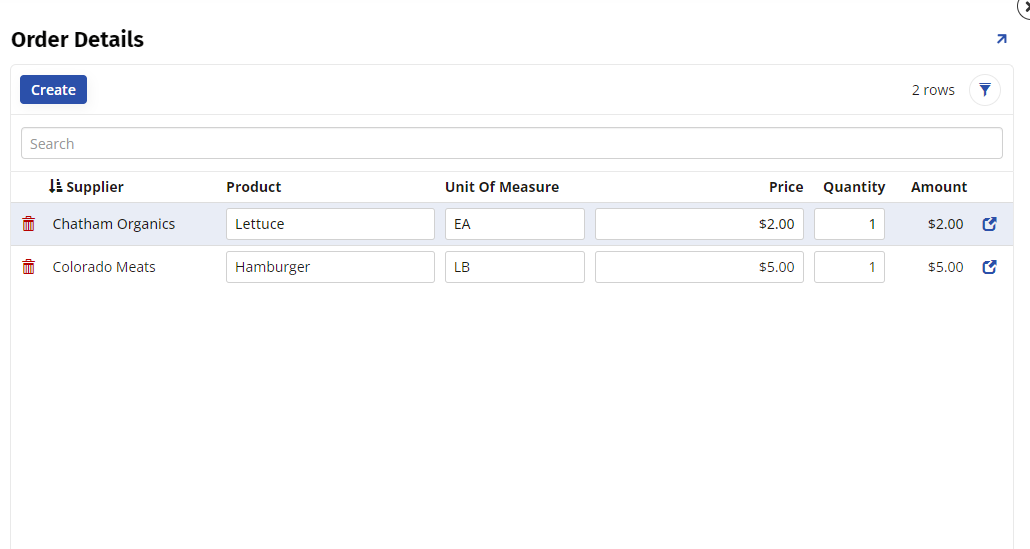
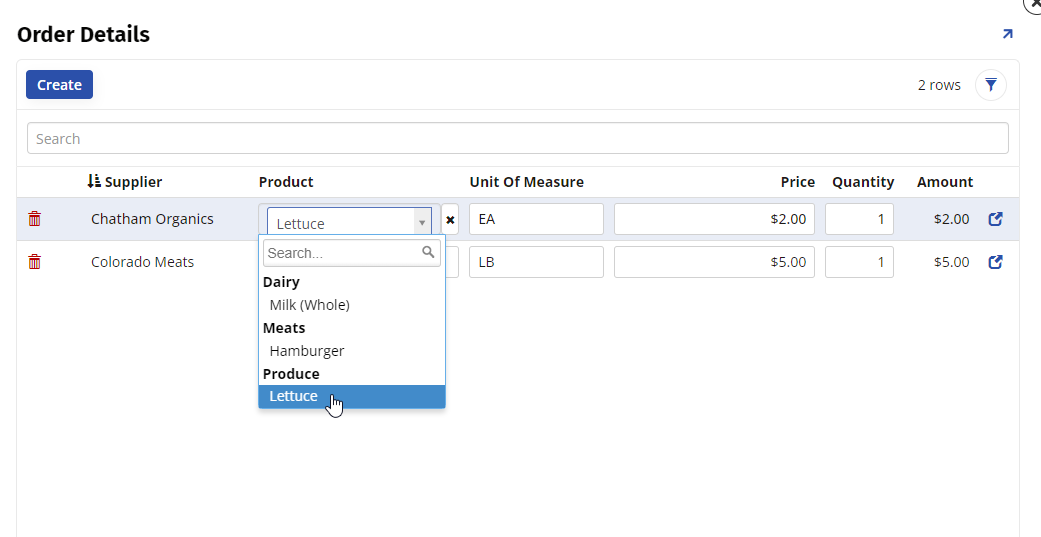
O painel Detalhes do pedido com Lista de produtos modificado:

-
Na página Pedido, vá para Action Drawer > Live Designer.
-
Selecione o controle Produto no painel Detalhes do pedido.
-
Clique na aba Opções de lista.
-
Clique no ícone de engrenagem ao lado de Produto (Lista).
-
Clique no botão + Tabelas.
-
Localize a tabela Categoria e clique no botão Adicionar.
-
Selecione Categoria na tabela Categoria.
-
Clique em Resultados e confirme que não há erros.
-
Clique no botão Voltar do Vinyl até retornar à visualização de controle Lista de produtos.
-
Clique na aba Opções de lista na visualização de design da página.
-
Em Propriedades da lista (adicional), defina Agrupar por (coluna) como Categoria.
-
Clique no botão Salvar.
-
Feche o Live Designer e confirme se o controle Product agora é exibido conforme esperado.
Crie uma Lista de Recuperação para Detalhes do Pedido¶
Se tentarmos criar um registro para Detalhes do pedido selecionando um Produto, veremos que não há padrões preenchidos para a Unidade de medida e o Preço correspondentes. Esta é outra oportunidade de usar List Retrieve para exibir esses valores aos usuários do nosso aplicativo.
-
Na página Order do aplicativo, vá para Action Drawer > Live Designer.
-
Clique para selecionar o controle Produto no painel Detalhes do pedido.
-
Clique na aba Opções de lista.
-
Clique no botão Recuperações em Painel e Lista de Interações.
-
Clique no botão Automap Colunas na página Recuperações.
-
Confirme os mapeamentos Coluna do Painel e (Origem da Lista) para Preço, SupplierID e UnitOfMeasureID.
-
Clique em X para sair da tela Recuperações.
-
Feche o Live Designer e confirme as atualizações.
Adicionar um Agregado¶
Em seguida, adicionaremos uma Função agregada para somar a coluna Valor no painel Detalhes do pedido.
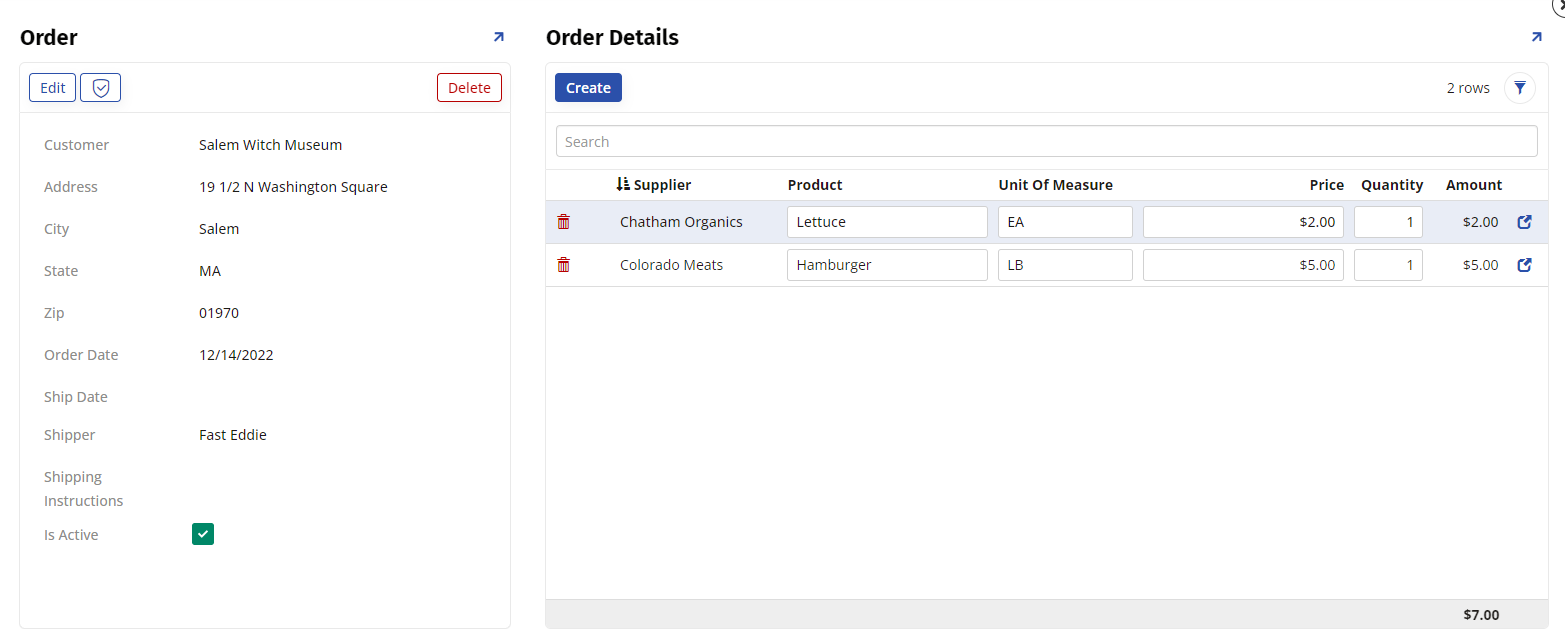
A página Pedido com um agregado adicionado ao painel Detalhes do pedido:

-
Na página Order do aplicativo, acesse Action Drawer > Live Designer.
-
Clique para selecionar o controle Valor no painel Detalhes do pedido.
-
Selecione Soma como Função Agregada.
-
Clique no botão Salvar.
-
Feche o Live Designer e confirme que agora você vê um agregado exibido que soma os valores de Amount.