Introdução ao Vinyl 3.3: Melhorias na UI e Relatórios¶
Melhorias de UI / UX¶
Nesta seção, revisaremos alguns métodos que podem ser usados para melhorar a aparência geral de um aplicativo. O primeiro recurso que analisamos são os conjuntos de controle, que são grupos (ou contêineres) que podem ser usados para agrupar informações semelhantes para torná-las mais facilmente compreendidas ou interpretadas pelo usuário.
Adicione um Conjunto de Controles à Página do Produto¶
Primeiro, criamos um conjunto de controles na página Produto para Preço e Unidade de medida. Em seguida, você adicionará um conjunto de controles semelhante à página Produtos.
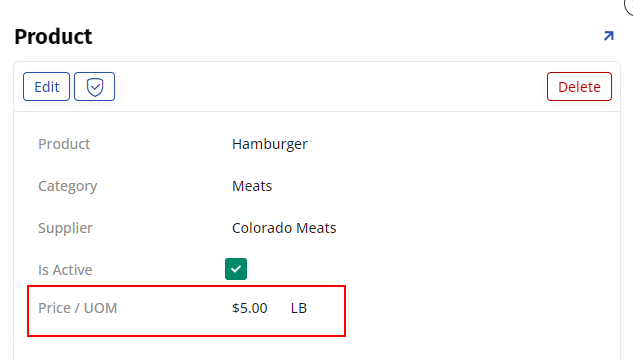
Uma imagem mostrando o conjunto de controles criado na página Produto:

-
Navegue até a página de visualização do aplicativo Produto.
-
Vá para Gaveta de ação > Live Designer.
-
Selecione o botão Controles para o painel Produto.
-
Clique no botão + Controle.
-
Defina Tipo de controle como Grupo.
-
Atribua o Nome como
Price / UOM. -
Defina Tipo de layout como Lado a lado.
-
Confirme se Sizing Method está definido como Compress.
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Clique na aba Todos os controles.
-
Defina o valor Parent para Price como Price / UOM (Group).
-
Defina o valor Pai para Unidade de medida como Preço / UOM (Grupo).
-
Altere o valor de Ordem de Unidade de medida para
35, para que Price seja exibido antes de UOM. -
Altere o valor Order de Is Active para
80, para que Is Active seja exibido após Price / UOM. -
Feche o Live Designer e confirme as atualizações.
Prática: Adicionar um Conjunto de Controles à Página de Produtos¶
Seguindo o processo usado para adicionar um conjunto de controle à página Produto, adicione um Conjunto de controle de preço/UM à página Produtos.
Configure os Controles Conforme Necessário¶
Nesta seção, veremos como você pode definir manualmente um controle como Obrigatório para que um registro seja salvo. Os controles obrigatórios são indicados no Vinyl pelo aparecimento de uma barra vertical azul no lado esquerdo do campo correspondente. Para este exercício usaremos a página Produto.
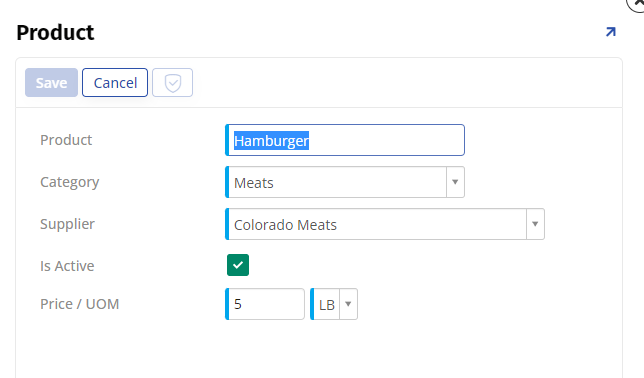
A página Produto com controles definidos como Obrigatório:

-
Navegue até a página Produto.
-
Vá para Gaveta de Ação > Live Designer.
-
Selecione o painel Produto.
-
Clique na aba Todos os controles.
-
Abra os detalhes do controle Produto.
-
Clique na aba Posição e largura.
-
Defina Opções de edição como Obrigatório.
-
Clique no botão Salvar.
-
Repita as etapas para definir todos os controles no painel Produto como Obrigatório.
-
Feche o Live Designer e confirme as atualizações clicando no botão Editar e revisando a aparência do controle.
Adicionar Conjuntos de Controle à Página Clientes¶
Nesta seção, moveremos os controles Cidade, Estado e Código Postal para um conjunto de controles para a página Clientes.
-
Navegue até a página Clientes.
-
Vá para Gaveta de ação > Live Designer.
-
Selecione o painel Clientes.
-
Clique na aba Todos os controles.
-
Clique no botão + Controle.
-
Defina Tipo de controle como Grupo.
-
Atribua o Nome como
City State Postal Code. -
Clique no botão Avançar.
-
Confirme e clique em Concluir.
-
Defina o valor Parent para City como City State Postal Code (Group).
-
Defina o valor Parent para State como City State Postal Code (Group).
-
Defina o valor Parent para Postal Code como City State Postal Code (Group).
-
Abra o detalhe de Cidade e defina o valor de Largura como
20. -
Abra o detalhe de Estado e defina o valor de Largura como
6. -
Abra o detalhe de Postal e defina o valor de Largura como
9. -
Altere o valor Order do controle City State Postal Code definido como
35, para que as informações sigam o Address na camada de UI do aplicativo. -
Feche o Live Designer e confirme as atualizações.
Prática: Adicionar Conjuntos de Controle Adicionais¶
Adicione um controle Código postal do estado da cidade definido às páginas Cliente, Pedidos e Pedido.
Alterar Tipo de Painel de Produtos para Bloco¶
-
Navegue até a página Produtos.
-
Vá para Gaveta de ação > Live Designer.
-
Selecione o painel Produtos.
-
Defina Tipo de painel como Tile.
-
Clique no botão Salvar.
-
Clique na aba Todos os controles.
-
Abra o detalhe do conjunto de controle Preço / UDM.
-
Defina Bordas do grupo como Oculto.
-
Abra o detalhe de Preço.
-
Selecione a aba Etiqueta.
-
Defina Visibilidade do rótulo como Oculto.
-
Clique no botão Salvar.
-
Abra o detalhe de Unidade de medida.
-
Selecione a aba Etiqueta.
-
Defina Visibilidade do rótulo como Oculto.
-
Clique no botão Salvar.
-
Feche o Live Designer e confirme as atualizações.
Adicione uma Direção de Classificação em Ordem Crescente¶
Nesta seção, explicamos como aplicar Sort em um controle. Aqui, classificaremos em ordem crescente no controle Produto para que os Produtos exibidos sejam classificados em ordem alfabética de A a Z, com base no valor de Produto.
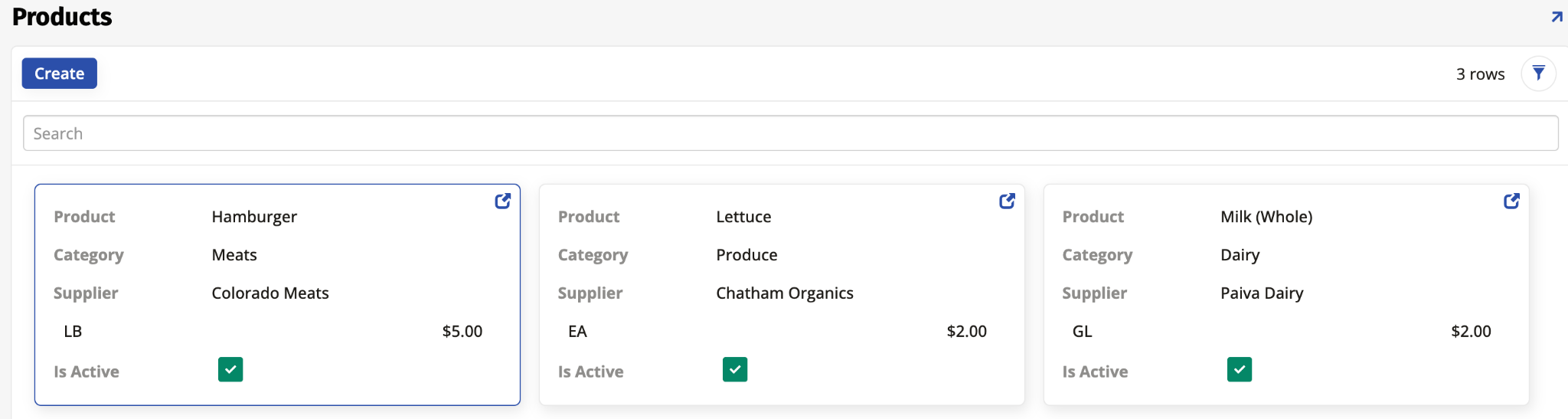
A página Produtos agora é classificada em ordem alfabética por Produto:

-
Na página Produtos, navegue até Action Drawer > Live Designer.
-
Selecione o controle Produto no painel Produtos.
-
Clique na aba Posição e largura.
-
Defina Direção de classificação como ASC.
-
Clique no botão Salvar.
-
Feche o Live Designer e confirme as atualizações.
Adicione um Mapa do Google ao Cliente¶
Nesta seção, adicionaremos um mapa do Google à página Cliente para aprimorar as informações exibidas ao usuário do aplicativo.
Nota
O Google Maps exige informações de endereço válidas para exibir o mapa corretamente.
-
Navegue até a página de visualização do aplicativo Cliente.
-
Vá para Gaveta de ação > Live Designer.
-
Clique no botão + Painel.
-
Selecione o fichaFormulário.
-
Clique no botão Avançar.
-
Selecione Cliente (Objeto de Negócio).
-
Clique no botão Avançar.
-
Selecione Escolher manualmente.
-
Clique no botão Avançar.
-
Revise e clique em Concluir.
-
Selecione o novo painel Customer2.
-
Modifique o Nome do painel para ser
Map. -
Clique no botão Salvar.
-
Clique no botão + Controle.
-
Defina Tipo de controle como Modelo.
-
Atribua o nome como
Map. -
Defina o modelo como Visualização de mapa do Google Maps por endereço interativo.
-
Clique no botão Avançar.
-
Revise e clique em Concluir.
-
Clique no botão Encadernação.
-
Confirme se há registros de ligação que mapeiam Endereço, Cidade e Estado do Parâmetro do modelo para Valor ou Nome.
-
Clique no X para sair da tela Bindings.
-
Selecione o painel Cliente.
-
Defina o valor do tamanho da página Largura como Grande.
-
Clique no botão Salvar.
-
Feche o Live Designer e confirme as atualizações.
Melhorias Adicionais de UI / UX¶
Nesta seção, veremos algumas melhorias adicionais de UI / UX que podem ser feitas em nosso aplicativo Importações globais. Primeiro, reordenaremos o controle Está ativo na página Produto. Esse controle normalmente deve ser exibido como o último valor em uma tela. Em segundo lugar, veremos como usar o tipo de controle AutoComplete, que oferece aos usuários a opção de completar sintaxe, texto ou valores selecionando em um menu suspenso.
-
Navegue até a página de visualização do aplicativo Cliente.
-
Vá para Gaveta de Ação > Live Designer.
-
Selecione o painel Cliente.
-
Selecione a aba Todos os controles.
-
Abra os detalhes do controle Estado.
-
Altere o valor Tipo de controle para AutoCompletar.
-
Clique no botão Salvar.
-
Feche o Live Designer e confirme as atualizações testando a adição de um novo registro Cliente.
Comunicando¶
Agora que desenvolvemos a base de nosso aplicativo, veremos algumas opções de relatórios. O Vinyl possui opções intuitivas e atalhos disponíveis para disponibilizar relatórios rapidamente em um aplicativo.
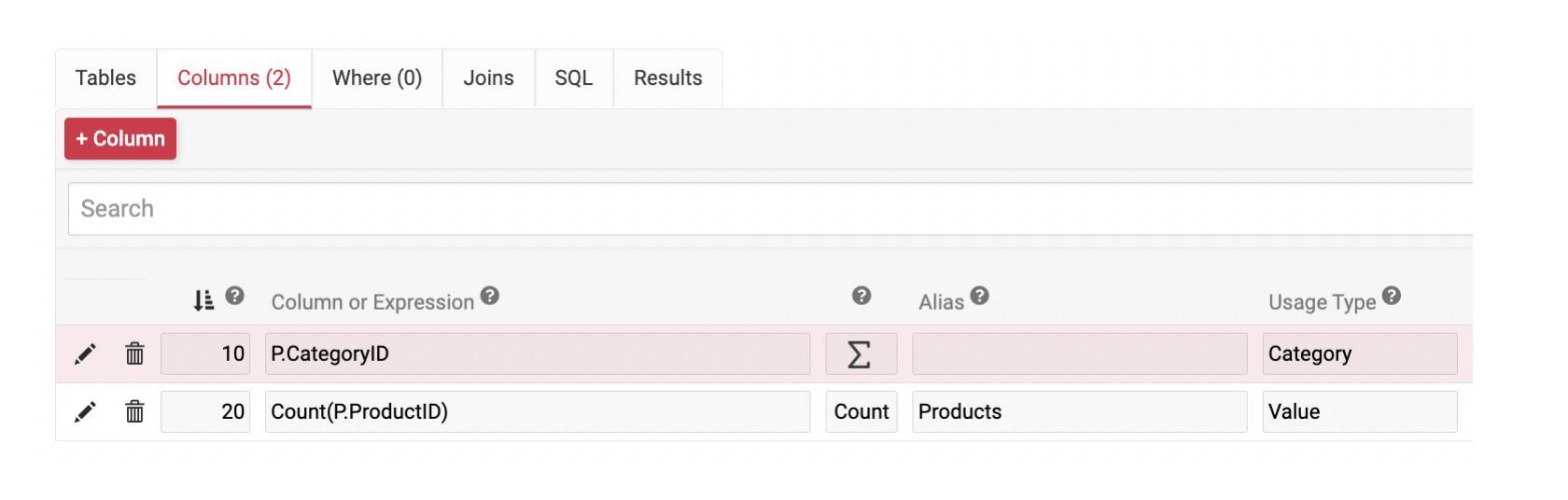
Crie um Gráfico de Produtos por Categoria¶
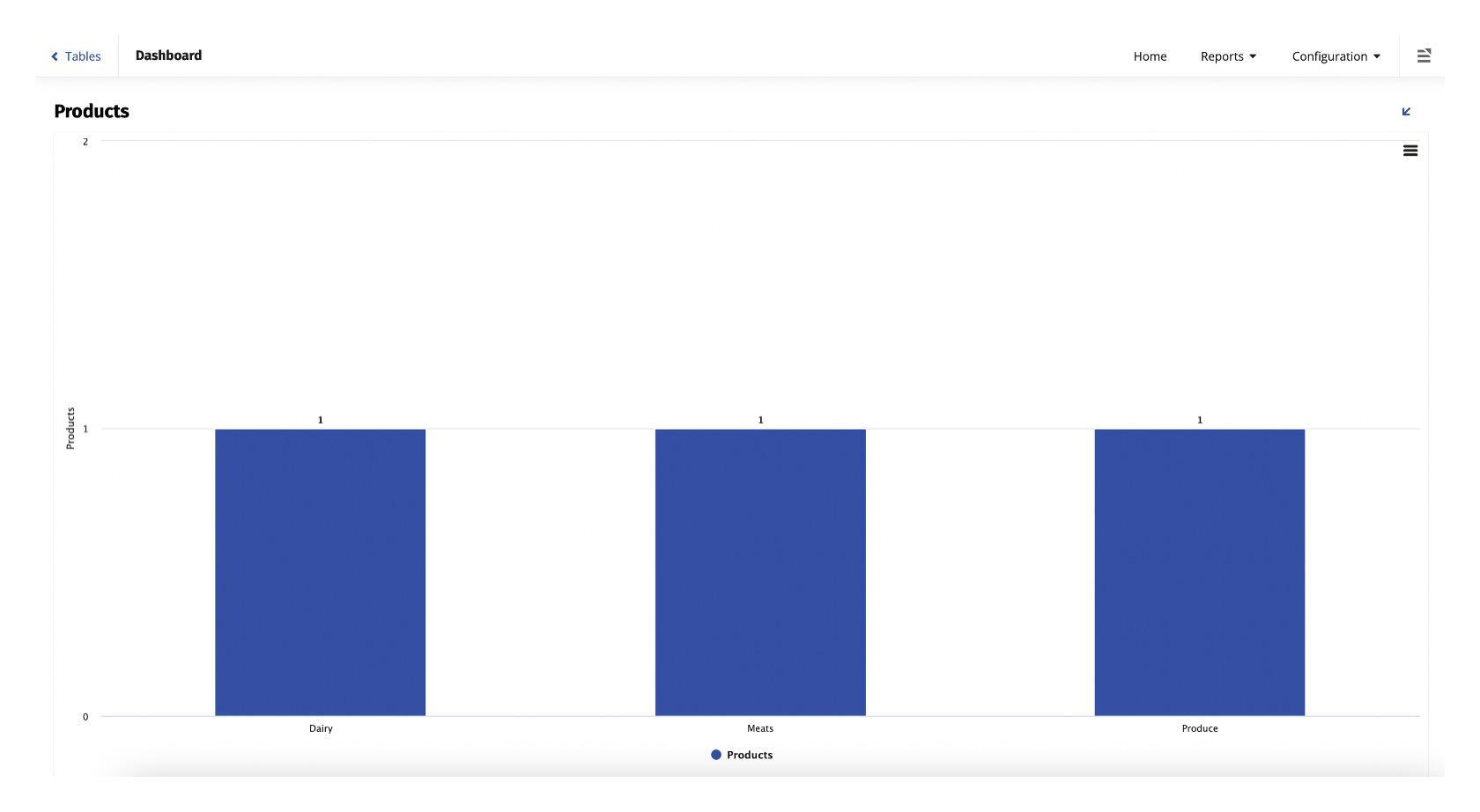
Um gráfico mostrando Produtos por Categoria:

-
No aplicativo, navegue até Action Drawer > Design Center.
-
Clique no botão + Página.
-
Insira um Nome para a página. Por exemplo:
Products by Category. -
Clique no botão Avançar.
-
Selecione Relatórios no menu.
-
Clique no botão Avançar.
-
Selecione Página inteira como layout.
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Clique no botão Continuar.
-
Selecione a opção de relatório Gráfico.
-
Clique no botão Avançar.
-
Clique no botão + Nova fonte.
-
Atribua o Nome como
Product (Count By Category). -
Defina Tipo de gráfico como Coluna.
-
Defina Alvo como Produto.
-
Clique no botão Criar.
-
Selecione CategoryID e ProductID na tabela Product.
-
Clique na aba Colunas.
-
Confirme se CategoryID tem Usage Type definido como Category.
-
No campo Coluna ou Expressão para ProductID, envolva o ID do produto com a expressão Count() para que apareça como Count(ProductID):

-
Clique no botão Continuar.
-
Confirme se Count(ProductID) tem Usage Type definido como Value e Alias é Products.
-
Clique no botão Continuar.
-
Selecione Produto (Contagem por categoria).
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
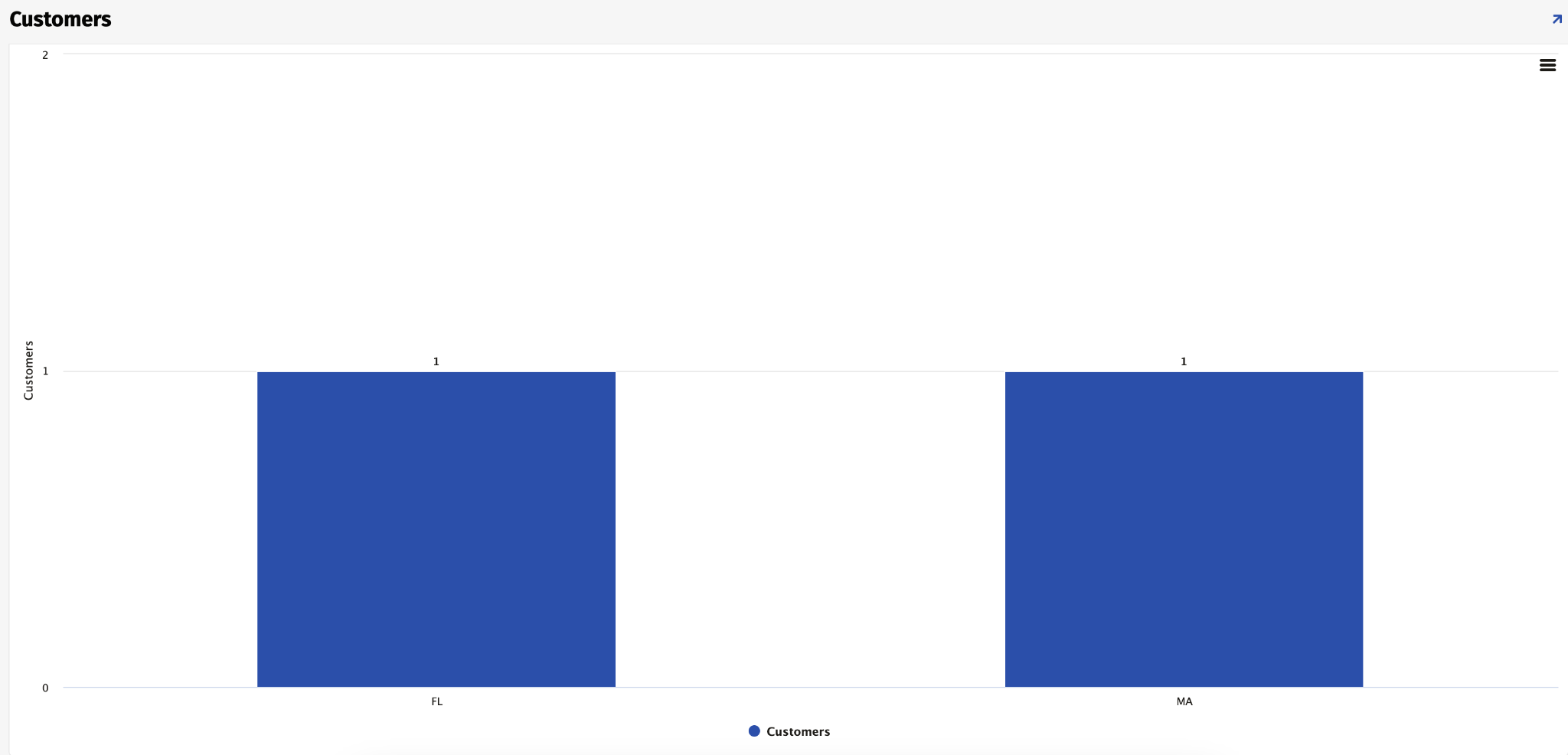
Prático: Crie um Gráfico de Clientes por Estado¶
Seguindo o processo usado para criar o gráfico Produtos por categoria, crie um gráfico Clientes por estado:

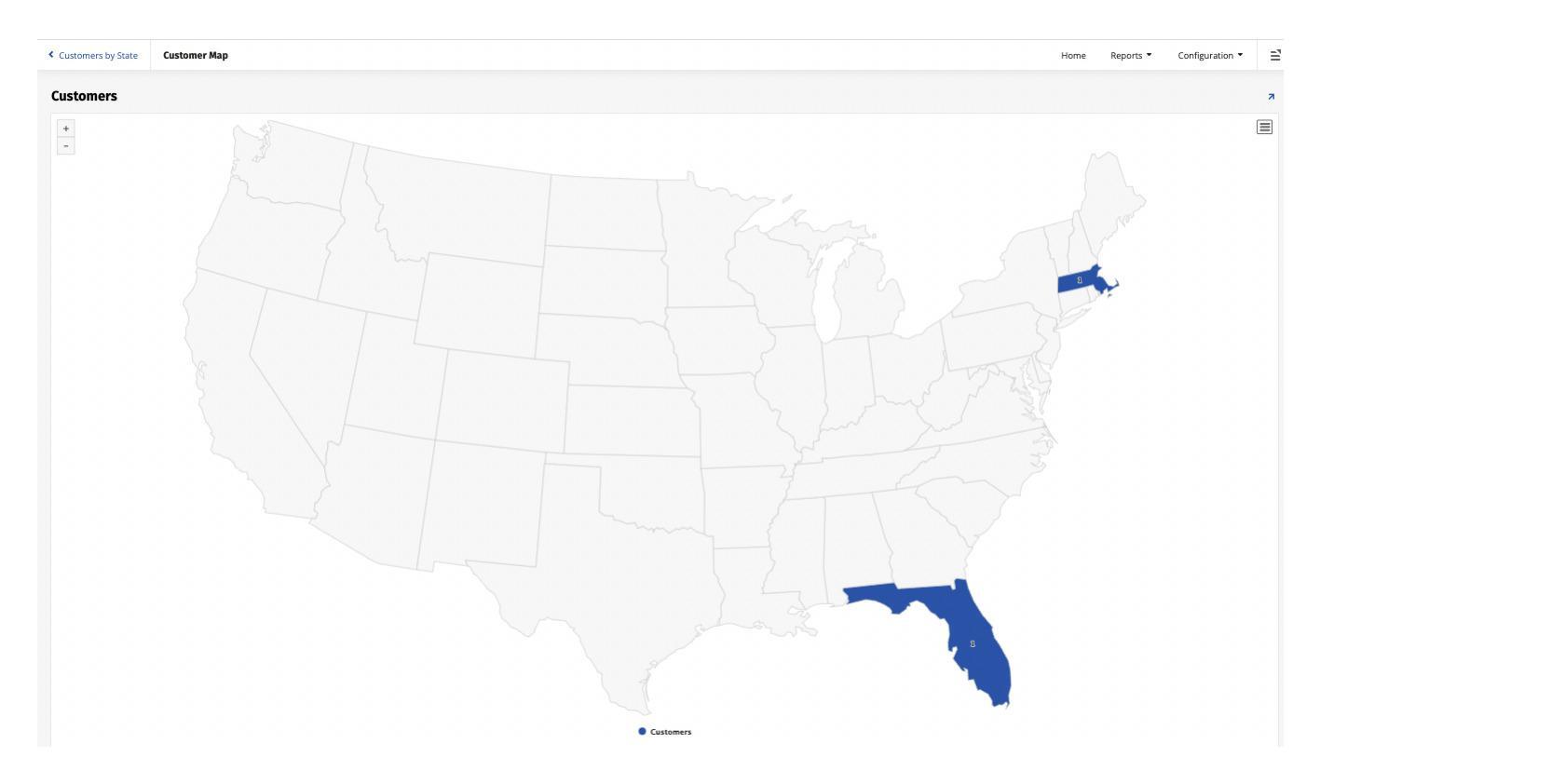
Crie um Mapa do Cliente¶
Nesta etapa, crie uma página chamada Mapa de Clientes que se conecta ao menu Relatórios. As instruções para preencher o painel Mapa estão abaixo.

-
No aplicativo, navegue até Action Drawer > Design Center.
-
Clique no botão + Página.
-
Insira um nome para a página. Por exemplo:
Customer Count By State. -
Clique no botão Avançar.
-
Selecione Relatórios como Menu.
-
Clique no botão Avançar.
-
Selecione Página inteira como layout.
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Clique no botão Continuar.
-
Selecione o tipo de painel Mapa.
-
Clique no botão Avançar.
-
Clique no botão + Nova fonte.
-
Atribua o nome como Cliente (Contagem por Estado).
-
Defina a finalidade como Mapa.
-
Defina a meta como Cliente.
-
Selecione Estado e, em seguida, CustomerID na tabela Cliente.
-
Clique na aba Colunas.
-
Confirme se o controle Estado tem Tipo de uso definido como Categoria.
-
No campo Coluna ou Expressão para CustomerID, envolva o ID do cliente com a expressão Count() para que apareça como Count(“C.”CustomerID ).
-
Clique no botão Continuar.
-
Confirme se Count(“C.”CustomerID) tem Usage Type definido como Value e Alias como Customers.
-
Clique no botão Continuar.
-
Selecione a regra de negócio Cliente (Mapa).
-
Clique no botão Avançar.
-
Clique no botão Concluir.
-
Confirme que agora você vê uma página Mapa do cliente com um painel de mapa exibindo a contagem de clientes por estado.
Painel¶
Nesta seção, criaremos uma página Dashboard em nosso aplicativo Global Imports. Os painéis são frequentemente usados em aplicativos Vinyl para transmitir dados de indicadores-chave de desempenho (KPI) para gerenciamento e executivos. O painel que construímos exibirá o mapa do cliente vinculado a uma lista de clientes, uma lista correspondente de pedidos abaixo da lista de clientes e produtos por categoria.
Nota
Neste cenário estamos reaproveitando gráficos que já foram construídos e validados.
Crie os Painéis do Painel¶
-
No aplicativo, navegue até Action Drawer > Design Center.
-
Clique no botão + Página.
-
Atribua o Nome da página como
Dashboard. -
Clique no botão Avançar.
-
Selecione Início como menu.
-
Clique no botão Avançar.
-
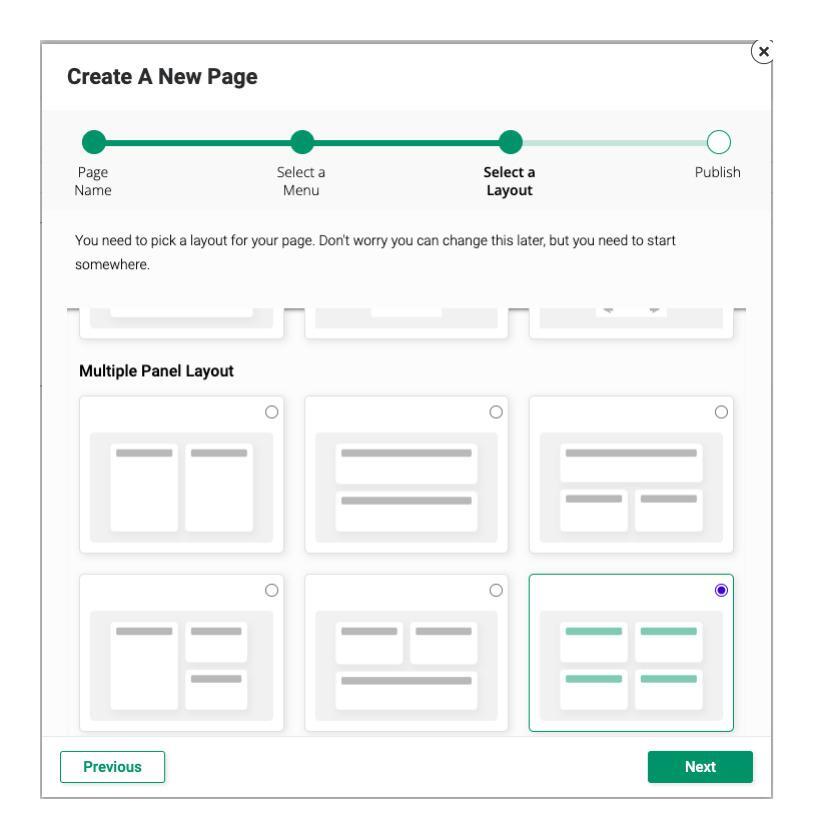
Selecione o ficha 2x2 como a opção Layout de painel múltiplo.
-
Clique no botão Avançar.

-
Confirme e clique no botão Concluir.
-
Clique no botão Continuar na grade superior esquerda.
-
Clique para selecionar o fichaMapa.
-
Clique no botão Avançar.
-
Selecione a regra de negócio Cliente (Mapa).
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Renomeie o Nome do painel para
Map. -
Clique no botão Continuar na grade superior direita.
-
Clique para selecionar o layout do painel Tile.
-
Clique no botão Avançar.
-
Selecione o objeto de negócios Cliente.
-
Clique no botão Avançar.
-
Selecione Escolher manualmente.
-
Clique no botão Avançar.
-
Selecione os seguintes controles para adicionar:
-
Cliente
-
Endereço
-
Cidade
-
Estado
-
Código Postal
-
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Para que este painel esteja conectado ao mapa do cliente, precisamos adicionar informações vinculativas. Abra o Live Designer e selecione o painel Clientes.
-
Clique no botão Bindings em Painel pai e vinculação.
-
Clique no botão + Vinculação.
-
Defina Coluna Filho como Estado.
-
Defina Coluna Pai como Estado.
-
Clique no ícone da marca de seleção para salvar.
-
Clique no X para sair da tela Binding Columns.
-
Clique no botão Continuar na grade inferior direita.
-
Selecione o fichaGrade.
-
Clique no botão Avançar.
-
Selecione Pedido (Objeto de Negócio).
-
Clique no botão Avançar.
-
Selecione Escolher manualmente.
-
Clique no botão Avançar.
-
Selecione os controles Endereço e OrderDate.
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Confirme se Painel pai e vinculação está definido como Clientes (bloco).
-
Clique no botão Vinculações.
-
Confirme se existe um registro de ligação mapeando CustomerID para CustomerID.
-
Clique no X para sair da tela Binding Columns.
-
Clique no botão Continuar na grade inferior esquerda.
-
Selecione o tipo de painel Gráfico.
-
Clique no botão Avançar.
-
Selecione Produto (Contagem por categoria).
-
Clique no botão Avançar.
-
Confirme e clique no botão Concluir.
-
Revise a página Painel.
Melhorias no Painel¶
Olhando para a página atual do Painel, há algumas melhorias que podemos fazer:
-
Remova recursos de edição, exclusão e criação para que as informações sejam somente leitura.
-
Reposicione o botão Painel para ficar na parte superior.
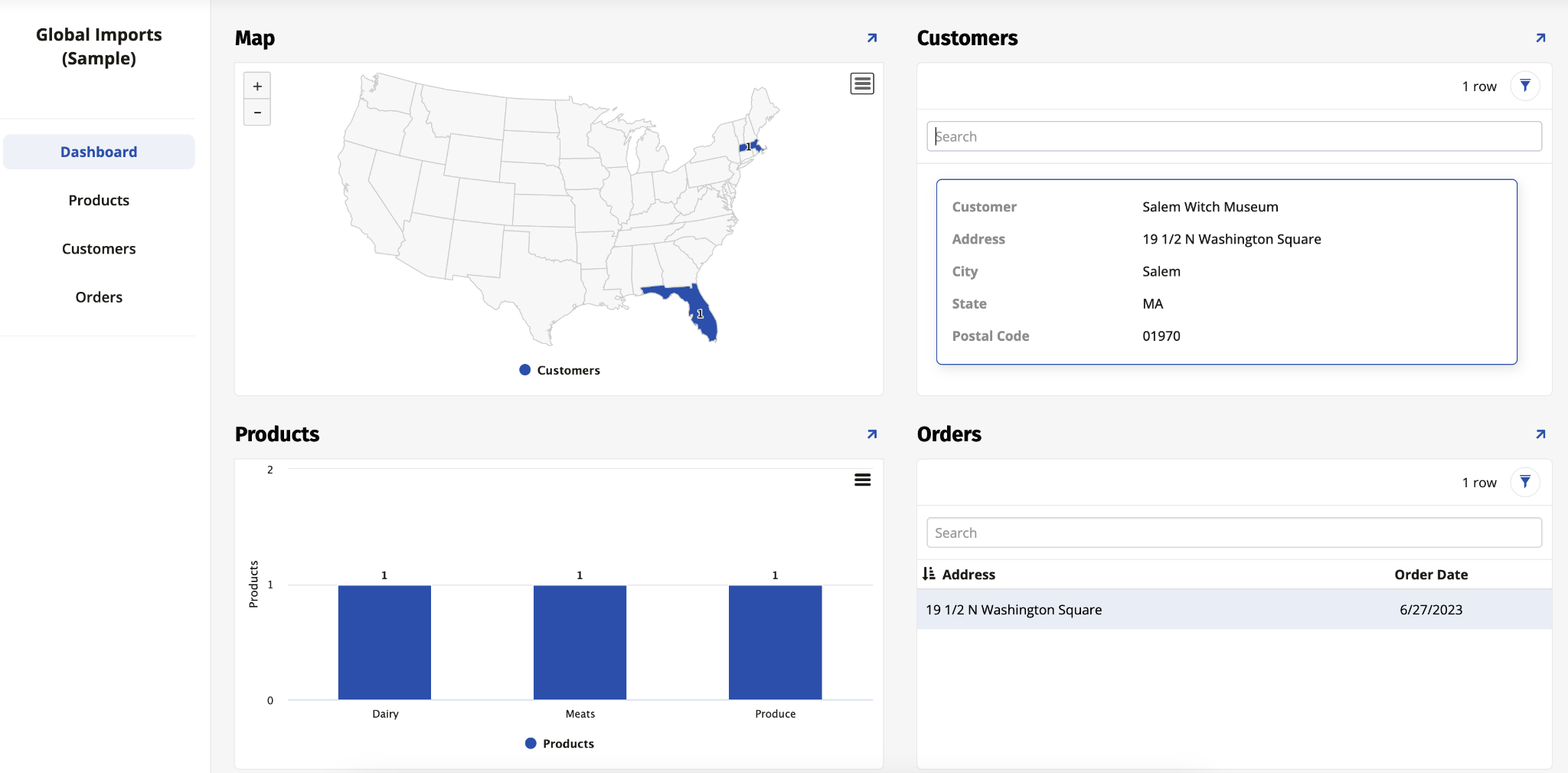
Página Painel do aplicativo Global Imports:

-
Na visualização de design da página Painel, clique para selecionar o painel Pedidos.
-
Clique na aba Métodos de atualização.
-
Defina o método Edit como No.
-
Defina o método Insert como No.
-
Defina o método Delete Compatível como Não.
-
Clique no botão Salvar.
-
Retorne à página inicial do aplicativo, atualize o navegador e confirme as atualizações.
-
Retorne à visualização do design da página Painel.
-
Clique para selecionar o painel Pedidos.
-
Clique na aba Métodos de atualização.
-
Defina Link para página como Pedido.
-
Clique no botão Salvar.
-
Na página inicial da visualização do aplicativo, vá para Action Drawer > Design Center.
-
Clique no botão Menus.
-
Clique no ícone de edição de lápis no menu da página inicial.
-
Altere Ordem de Painel para
5. -
Retorne à página inicial do aplicativo, atualize o navegador e confirme as atualizações.