Temas de Estilo¶
Sobre¶
Este guia descreve a implementação atual de Estilos (ou: Temas)
Visão Geral¶
O Vinyl permite a criação de temas. Os temas são pares de Interfaces e Tipos de valor.
Uma interface representa um local na interface do usuário que pode ter suas propriedades alteradas. Tipos de valor são propriedades que podem ser alteradas.
Por exemplo,
Defina a cor da fonte [Value type] da* Linha da Grade de Dados Selecionada* [Interface] para azul.
Estado Sem Tema¶
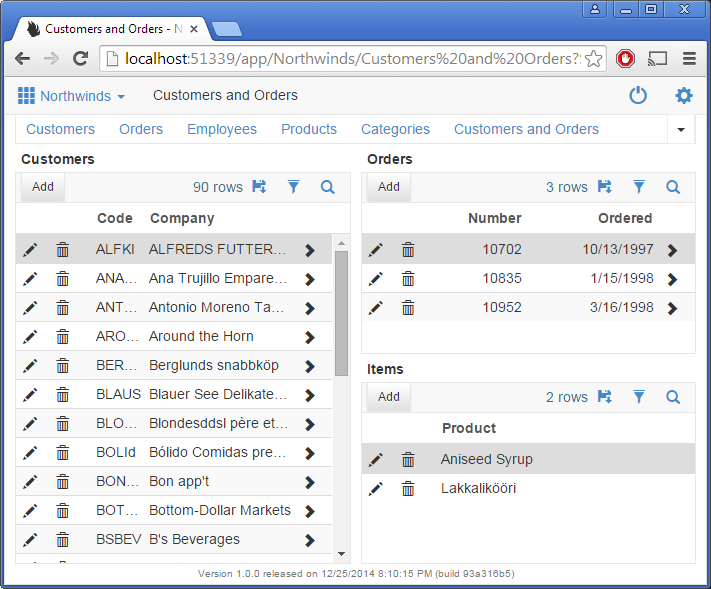
O Vinyl sem nenhum tema definido no nível do aplicativo se parece com a Figura 1:

Fig 1: Estado sem tema do Vinyl
Interfaces¶
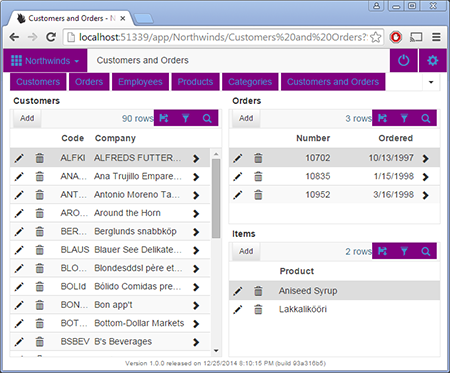
Criar um novo tema e atribuí-lo à aplicação não resultará em nenhuma alteração, pois o novo tema não possui Implementações. As cores escolhidas no nível do tema não se aplicam automaticamente a nenhuma parte da interface do usuário. A Fig 2 tem a Cor de fundo definida como roxa para Links.
Interfaces são partes da UI que podem receber implementações de estilo.

Fig 2: Interfaces de link destacadas

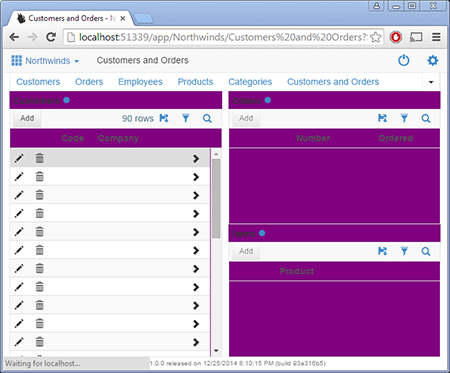
Fig 3: Painel de contêineres em destaque (captura de tela tirada no meio da carga para mostrar a área do contêiner)

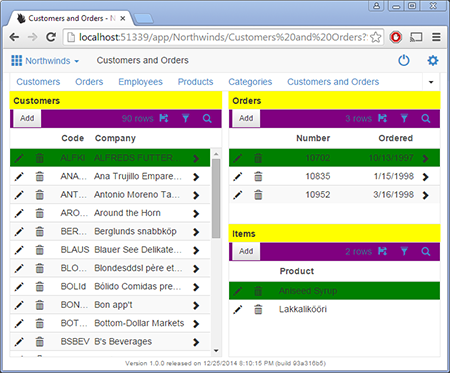
Fig 4: Os cabeçalhos dos painéis são amarelos, as barras de ferramentas são roxas e as linhas da grade de dados selecionadas são verdes nesta captura de tela.
Tipos de Valor¶
Com uma interface especificada, você pode selecionar um tipo de valor para aplicar uma propriedade. Podem ser cores de fonte, cores de fundo e imagens.
Na página do tema, cada tipo possui uma janela de texto de Ajuda no canto inferior direito. Eles contêm links e instruções úteis para saber o que fornecer.
Referenciando Cores por Sintaxe Reservada¶
Se estiver especificando cores (cor da borda, fundo, etc.), você pode digitar o nome de uma das três cores definidas no nível do tema. Isso permite uma personalização mais rápida ao usar o recurso Copiar.
Os termos de sintaxe reservados são:
- {PrimaryColor}
- {SecondaryColor}
- {Cor Complementar}
Ajustando Cores¶
Ao usar nomes reservados, as cores também podem ser ajustadas.
Sintaxe:
{CorPrimária|15}
Adicionar |15 (caractere vertical) aumenta o brilho de uma cor em 15%, |-15 diminui a cor. Isso permite que os temas digam: Use cor primária e defina a borda para ser uma versão um pouco mais escura dessa cor.
Botão Copiar¶
Cada tema pode ser copiado. Use este recurso se quiser começar a usar um tema rapidamente e apenas definir as três cores.
Laranja é um tema completo com a maioria dos elementos da página estilizados. O alto contraste também funciona bem, mas estiliza a cor de fundo principal e também afeta a cor da fonte em todo o site.
Temas Fornecidos em Vinyl¶
O Vinyl vem com vários temas. Embora sejam tecnicamente editáveis, quando você atualizar, quaisquer alterações serão perdidas.
Nota
Copie um tema se desejar manter as alterações durante uma atualização.
Sugestões¶
Se você especificar uma cor de fundo escura, certifique-se de usar uma cor de fonte que seja legível. Aproveite a propriedade text-shadow incluída na cor da fonte para adicionar contraste extra.
Apêndice¶
Interfaces¶
| Área Imobiliária | Nome da interface | Descrição |
|---|---|---|
| Página | Recipiente | O corpo geral do site, janelas modais, outros pop-ups |
| Guia - Ativo | Guias ativas em uma página | |
| Guia - Inativa | A linha em datagrids que está atualmente destacada. | |
| Áreas de conteúdo diversas | Vários painéis, como gaveta de ação e caixas selecionadoras de data | |
| Barra de páginas | Ligações | Links na barra superior da página |
| Recipiente | A barra superior contendo o nome da página, navegação e o botão “mais” | |
| Divisores | Pequenos divisores entre elementos | |
| Menus suspensos | O menu suspenso, aberto com itens de menu | |
| Itens do menu suspenso | Os itens do menu suspenso | |
| Status do serviço - OK | O ícone de triângulo usado para indicar que o serviço está em execução. | |
| Status do serviço - Problema | O ícone de triângulo usado para indicar que o serviço não está em execução. | |
| Status do serviço - Desconhecido | O ícone de triângulo usado para indicar que o serviço está em estado desconhecido. | |
| Status do serviço - Área de lacuna | Especifique a cor da borda direita para controlar o pequeno elemento que deixa um espaço próximo ao triângulo. | |
| Título da página do contêiner | O elemento que contém na barra superior apenas o título da página. | |
| Painel | Cabeçalho | A área acima de um painel contém o nome do painel |
| Indicador de atividade | Círculo animado indicando atividade de rede do painel | |
| Recipiente | Painel contendo o cabeçalho e o conteúdo do painel | |
| Conteúdo | Recipiente de conteúdo do painel | |
| Painel desabilitado | Painéis desativados porque possuem ligações incompletas | |
| Barra de ferramentas | Barra de ferramentas | Barra de ferramentas contendo botões e controles de nível de painel |
| Painel de linha única | Conjunto de controle | Contêiner Fieldset contendo controles de formulário |
| Conjunto de controle - Título | A parte da legenda do contêiner fieldset | |
| Etiquetas de formulário | O título que representa o campo em um formulário | |
| Painéis de placa e pista | Azulejo | O elemento de ficha que contém um tipo de painel de ladrilho |
| Bloco - Ativo | O elemento de ficha que contém um tipo de painel lado a lado, quando ativo | |
| Ícone de link para página | O ícone vinculado a uma página | |
| Painel de múltiplas linhas | Linha selecionada | A linha em datagrids que está atualmente destacada. |
| Cabeçalhos | Cabeçalhos de colunas em uma grade de dados | |
| Linhas - Ímpares | Cada linha ímpar em uma grade de dados | |
| Linhas - Par | Cada linha par em uma grade de dados | |
| Linhas - Total | A linha total de uma grade de dados | |
| Células | Células em um painel com várias linhas | |
| Linhas - Adicionar linha | A linha de adição que aparece ao inserir em um painel de várias linhas | |
| Agrupados por valores | Valores de células que são pontilhados ao usar group by | |
| Pop-up | Botão Fechar | O botão X que fecha os painéis modais |
| Recipiente de painel de sobreposição | Painéis que aparecem como sobreposição | |
| Recipiente de sobreposição | Contêiner de páginas sobrepostas | |
| Gaveta de ação | Itens de gaveta | Botões de gaveta de ação |
| Ligação inicial | O link Home que leva à página inicial do site | |
| Controles | Ligações | Links em todo o aplicativo |
| Botão | Botões em um painel | |
| Destacado | Vários itens de dados destacados, como listas ou dias em um painel de datas | |
| Elemento de formulário - Ativo | Elementos do formulário na página | |
| Botão animado | O ícone giratório usado para indicar atividade | |
| Valores de campo | Todos os valores de texto não editáveis provenientes de uma fonte de dados. | |
| Efeito de edição automática | O efeito de passar o mouse sobre um campo de edição automática | |
| Campos de ícone | Tipos de controle de campo de ícone | |
| Sempre edite o efeito | O efeito de passar o mouse sobre um campo sempre editável | |
| Distintivo | O elemento badge que se anexa a outros controles | |
| Links - Chevron | A divisa que aparece após um hiperlink | |
| Campo obrigatório | O pequeno elemento de cor que indica que um campo é obrigatório | |
| Controle de linha | Controles de linha, usados para dividir conteúdo em um painel | |
| Barra de progresso | Elemento da barra de progresso | |
| Elemento de formulário | (nulo) | |
| Gráficos | Série 1 | A primeira série em um gráfico |
| Série 2 | A segunda série em um gráfico | |
| Série 3 | A terceira série em um gráfico | |
| Série 4 | A quarta série em um gráfico | |
| Série 5 | A quinta série em um gráfico | |
| Série 6 | A sexta série em um gráfico | |
| Destacado | A cor destacada do gráfico | |
| Bandeiras | As bandeiras em um gráfico | |
| Modelos | Painel Centralizado | Modelo de Vinyl, visando o elemento centralizado no meio do painel. |
| Logotipo CenteredPanel | Modelo de Vinyl, a faixa da imagem no elemento centralizado. | |
| Painel Calendário | Caixas Diárias | Os dias em um calendário |
| Evento | A caixa de eventos dentro de um calendário | |
| Evento Selecionado | A caixa de evento destacada dentro de um calendário | |
| Data de hoje - Box | A caixa inteira da data de hoje | |
| Data de hoje - Número | A parte numérica da data de hoje |
Tipos de Valor¶
| Nome do tipo de valor | Descrição de entrada | Texto de Ajuda |
|---|---|---|
| 1 gradiente de fundo | Um desbotamento de cor de um valor de cor para outro | Os valores 1 e 2 são usados para as cores Para e De. Valor3 é para a cor da borda. |
| 2 Cor de fundo | Código de cor ou valor nomeado usado para preencher todo o elemento | Value1 é usado para a cor de fundo. Pode ser um código html ou usar {PrimaryColor} por exemplo para usar a cor do Tema. |
| 3 Imagem de fundo | Valor da imagem URL ou Base64 | Value1 é um URL ou uma imagem codificada em base64. Clique com o botão direito em qualquer imagem do Vinyl e Copiar URL para usar imagens hospedadas no Vinyl. Value2 é usado para esticar a imagem ou repeti-la. Para esticar digite 'cobertura', caso contrário deixe em branco para repetir (ficha) a imagem. |
| 4 Cor da borda | Código de cores ou valor nomeado | Value1 é usado para a cor da borda. |
| 5 Ícone - Glifo | Código Glyphicon, sem valor nomeado | Value1 é usado para o código Glyphicon. |
| 6 Cor da fonte | Código de cores ou valor nomeado | Value1 é usado para a cor da fonte. O valor2 precisa estar em um formato específico: 0 1px 1px #222. Altere o código de cores para afetar a cor real. |
| 7 estilos avançados | Defina valores CSS mais avançados | Valor1 oculta elementos definindo o valor como 'nenhum'. Valor2 define a margem do elemento, enquanto Valor3 define o preenchimento. |
| 8 Antecedentes avançados | Todas as opções relacionadas ao plano de fundo | Valor1 representa o formato abreviado do plano de fundo. Com isso você pode especificar todas as opções de plano de fundo de uma só vez. Value2 é a propriedade do tamanho do plano de fundo. |
| Sombra de 9 Box | Efeito de sombra nas caixas | Valor1 representa os valores de sombra da caixa, enquanto Valor2 é usado para a cor da sombra. |
| 10 Fonte Avançada | Configurando vários estilos de fonte, como tipo, tamanho e negrito | Valor1 é usado para os nomes das fontes. Use uma lista separada por vírgulas. Valor2 é o tamanho da fonte. Pode ser qualquer unidade de medida. Valor3 é a ousadia. Você pode inserir um valor ou usar 'negrito' ou outras palavras reservadas. |
| 11 Raio da Fronteira | A curva de uma fronteira. Use 100% para criar um círculo. | Value1 é usado para arredondar os cantos de um elemento. |
| 12 ficha de caixa flexível | Definir estilos que afetam os blocos do painel Quadro. | Os valores 1 e 2 controlam o tamanho dos blocos. |
| 13 Texto avançado | Modificações no texto | Valor1 define a decoração do texto, usada para adicionar sublinhado e outras propriedades. Value2 define text-transform, usado para texto em maiúscula. Valor3 define o estilo da fonte, usado para itálico. |