Início Rápido do Vinyl¶
Introdução¶
O tempo estimado para concluir este aplicativo é de 10 minutos
Este guia de início rápido do Vinyl percorre a construção de um aplicativo de mercearia simples que permite aos usuários visualizar seu aplicativo em um smartphone enquanto fazem compras e verificar itens da lista à medida que avançam. A construção deste aplicativo Grocery fornece uma visão geral básica do trabalho na plataforma Vinyl e apresenta alguns dos recursos e recursos do LCAP. Para se aprofundar no Vinyl, inscreva-se em nosso curso Introdução ao Vinyl, disponível na Jitterbit University.

Pré-requisitos¶
-
Vinyl 3.3
-
Navegador cliente moderno
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
-
Visão Geral do Vinyl¶
Vinyl é uma plataforma de aplicativos de baixo código (LCAP) projetada para grandes empresas resolverem problemas de negócios complexos em grande escala. O Vinyl permite que desenvolvedores full-stack e cidadãos criem aplicativos poderosos, de ponta a ponta, de nível empresarial, com lógica, fluxos de trabalho, segurança e integrações sofisticados. Nenhum código é necessário.
A plataforma Vinyl foi projetada com layout e elementos de navegação simples e intuitivos. As aplicações de Vinyl e a própria plataforma são compostas pelos seguintes elementos principais:
-
Painel - o bloco de construção básico de uma página. Um painel atua como um contêiner que apresenta informações ao usuário.
-
Página - uma página é composta por pelo menos um painel e pode conter uma coleção de painéis.
-
Control - representa o que o painel exibe. Os exemplos incluem texto, um botão, imagem, etc.
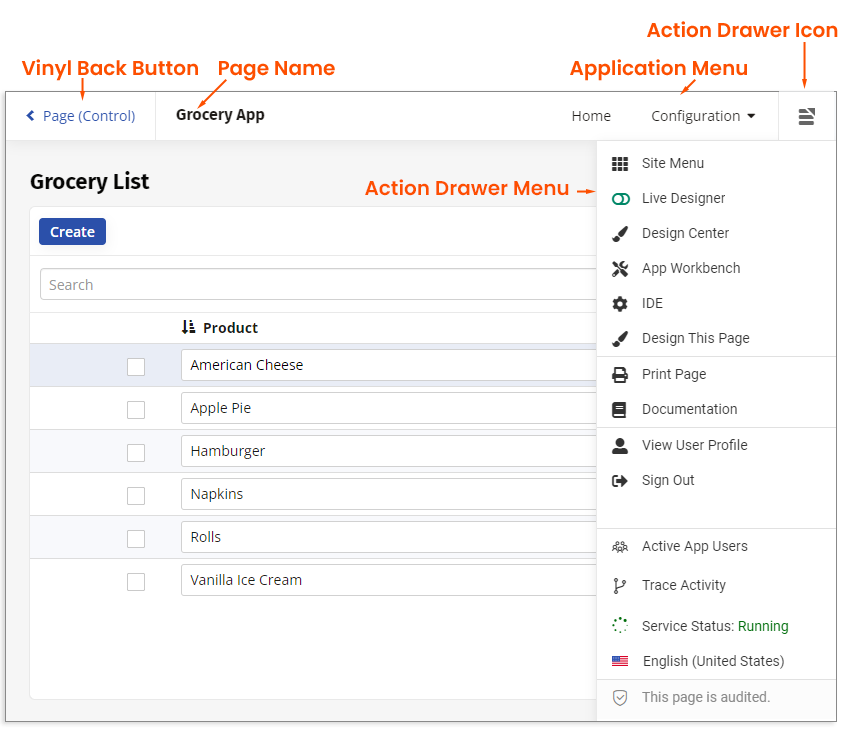
Navegar pelo Vinyl é semelhante para desenvolvedor e usuários finais de aplicativos, com a exceção de que um usuário desenvolvedor verá mais opções disponíveis. O diagrama a seguir ilustra as principais maneiras de navegar no Vinyl.

O Vinyl é independente de plataforma. Isso significa que ele pode ser executado em qualquer navegador moderno e é totalmente compatível com dispositivos móveis. Ele pode ser acessado em qualquer sistema operacional e pode se conectar a fontes de dados de praticamente todos os principais provedores de serviços de banco de dados. Além disso, a plataforma Vinyl é desenvolvida com design responsivo. Isso significa que a plataforma será executada e visível em qualquer tamanho de tela ou resolução e é automaticamente otimizada para dispositivos móveis.
Para obter mais informações, consulte o Guia do usuário de Vinyl.
Criar uma Nova Aplicação¶
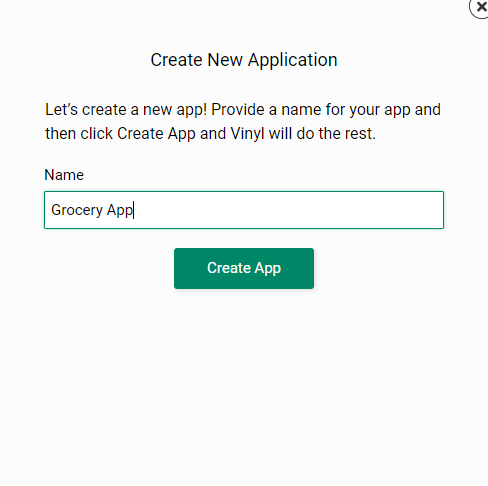
Para começar, usaremos o assistente Criar Novo Aplicativo, um assistente inteligente avançado que orienta você durante o processo.

-
Faça login em seu ambiente Vinyl com as credenciais fornecidas
-
Clique no botão + Aplicativo no Menu do Site
-
Forneça um Nome para o aplicativo. Por exemplo: Aplicativo de mercearia
Nota
O nome deve ser exclusivo em um ambiente de Vinyl
-
Clique no botão Criar aplicativo
O Vinyl agora será executado em segundo plano e criará a estrutura necessária para um aplicativo. Ao terminar, você será direcionado para a página inicial do aplicativo. O andaime criado inclui:
-
Fonte de dados do Microsoft SQL Server
-
Tabela de parâmetros para armazenar dados variáveis
-
Pagina inicial
-
Página de parâmetros
-
Parâmetro (Objeto de Negócio)
-
Menu de navegação
Crie uma Tabela e Páginas de Produtos¶
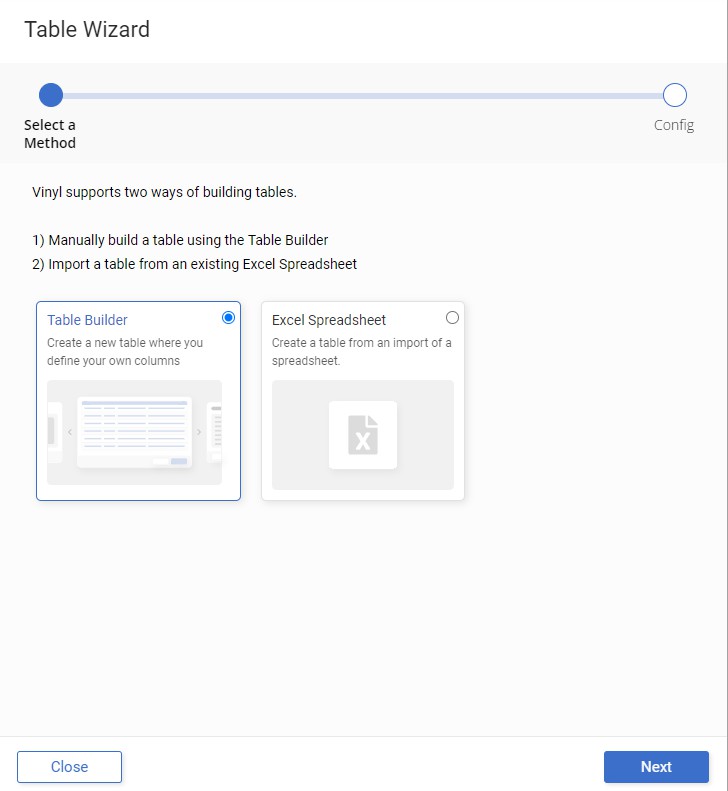
Primeiro, criaremos uma tabela Produto para armazenar as informações do nosso produto. Nesta seção usaremos o Assistente de Tabela e Assistente de página, assistentes inteligentes avançados projetados para simplificar processos.

-
Na página inicial do aplicativo, vá para Action Drawer > Design Center
-
Clique em + Tabela em Camada de armazenamento de dados
-
Selecione Construtor de Tabelas e clique em Avançar
-
Insira um nome de tabela e clique em Avançar. Por exemplo, Produto
-
Clique no botão Adicionar título e clique em Continuar
-
Clique no botão Adicionar Coluna
-
Forneça um Nome para a coluna. Por exemplo, Comprado
-
Defina o tipo de dados Lógico para a coluna. Por exemplo, Booleano
-
Clique no ícone marca de seleção para salvar
-
Clique no botão Adicionar Coluna
-
Forneça um Nome para a coluna. Por exemplo, Quantidade
-
Defina o tipo de dados Lógico para a coluna. Por exemplo, Número
-
Clique no ícone marca de seleção para salvar
-
Clique em Avançar
-
Revise as atualizações propostas e clique em Gerar páginas
Nota
O Vinyl anexa automaticamente colunas do sistema e cria visualizações para ajudar a gerenciar seus dados
-
Selecione Home como o menu do qual a nova página será vinculada e clique em Next
-
Selecione Grade e Formulário como os tipos de página e clique em Avançar
-
Revise as atualizações propostas e clique em Criar páginas
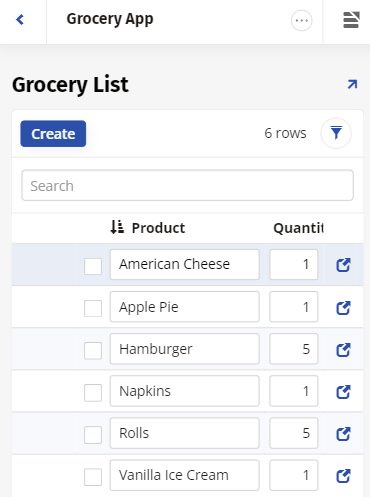
Crie Registros de Produtos¶
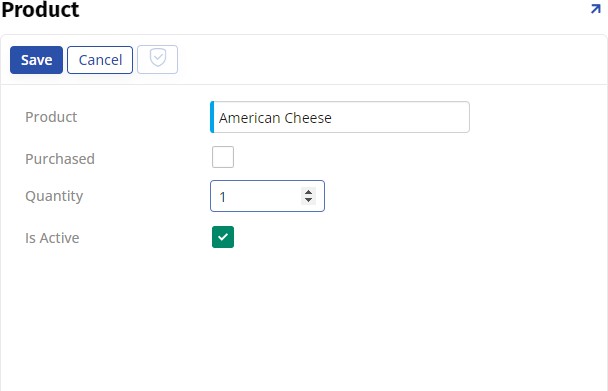
Depois de criar a tabela Produto e as páginas correspondentes, o Vinyl leva você à página do formulário Produto, onde você pode inserir registros para armazenar na tabela Produto e usar pelo aplicativo.

-
Na página Produto, insira o nome do Produto. Por exemplo, Queijo Americano
-
Deixe o campo Comprado desmarcado
-
Insira um valor numérico de Quantidade. Por exemplo, 1
-
Deixe Está ativo marcado para indicar que o produto está disponível
-
Clique no botão Salvar
-
Clique no painel x para sair da tela Produto
-
Clique no botão Criar para adicionar registros adicionais
-
Siga as etapas para criar registros de Produto para o seguinte, usando valores de Quantidade de sua escolha: Torta de Maçã, Hambúrguer, Pãezinhos, Guardanapos, Sorvete de Baunilha
Modifique a Interface do Usuário do Aplicativo¶
Aplicativos típicos contêm diversas tabelas, regras de negócios, tabelas e muito mais dados, mas estamos simplificando a construção deste aplicativo para fornecer uma ilustração rápida dos recursos do Vinyl. Revisitando o requisito de aplicativo definido, queremos visualizar o aplicativo em um smartphone enquanto fazemos compras e verificar os itens da lista à medida que avançamos. Aqui faremos algumas atualizações nas informações padrão para tornar nosso aplicativo ainda mais fácil de usar.
-
Na página Produtos, vá para Action Drawer > Live Designer
-
Selecione o controle Comprado na visualização da página
-
Clique na aba Posição e largura no Live Designer
-
Clique no ícone seta para a esquerda próximo a Alterar posição para mover o controle para a esquerda de Produto
-
Clique na aba Label e selecione Hidden para Label Visibility para ocultar o controle Label
-
Clique em Salvar
-
Selecione o controle Está ativo na visualização da página
-
Clique na aba Propriedades do controle no Live Designer
-
Desmarque o campo Ativo e clique em Salvar para ocultar este controle da visualização do painel
-
Clique para selecionar o painel Produtos na visualização da página
-
Altere o Nome do painel para Lista de compras (ou outro nome significativo)
-
Clique na aba Métodos de atualização no Live Designer
-
Selecione Excel para Método de Edição para suportar a edição direta de registros
-
Selecione Inline para Insert Method para anexar novos registros à página Produtos
-
Selecione Última Linha como Posição de Inserção para definir onde o novo registro aparecerá
-
Selecione Não para Exclusão suportada para evitar que registros sejam excluídos
-
Clique em Salvar para aplicar as alterações
-
Selecione o painel Home na visualização da página
-
Clique na aba Edge Case no Live Designer
-
Expanda a seção Geral, desmarque o campo Ativo e clique em Salvar para ocultar este painel
-
Clique em x para fechar o Live Designer
Defina a Página Inicial do Aplicativo¶
O Vinyl define automaticamente a página inicial de um aplicativo como a primeira página que um desenvolvedor adiciona. Para modificar essa configuração, passaremos pelo App Workbench, um local centralizado que fornece atalhos rápidos para tarefas diárias necessárias para construir e manter aplicativos.
-
Navegue até Action Drawer > App Workbench
-
Clique no botão Mais em Configurações do aplicativo
-
Selecione Caixa Limite
-
Clique na aba Regiões - Controles
-
Defina a Página inicial como a página que contém seu aplicativo Grocery
-
Clique em x para sair do pop-up
-
Confirme a atualização navegando até Action Drawer > Site Menu, clique duas vezes para iniciar seu aplicativo no menu do site
Você terminou de construir seu primeiro aplicativo simples! Nesta fase, você pode executar o Grocery App em um smartphone ou qualquer outro dispositivo. Há muitas maneiras pelas quais esse aplicativo simples pode ser aumentado. Os exemplos incluem adicionar uma tabela Departamento e mapear Produtos para Departamentos, adicionar uma coluna Preço à tabela Produto e rastrear preços ao longo do tempo e adicionar uma tabela Lista para armazenar e reutilizar listas.
Para saber mais sobre o Vinyl, visite Central de Sucesso da Jitterbit e faça nosso curso Introdução ao Vinyl disponível na Jitterbit University.