Adicionar um Mapa do Google a um Painel¶
O Vinyl vem com modelos HTML/CSS pré-formatados para permitir que você adicione rapidamente o Google Maps no Street View ou Map View, bem como um modelo que pode ser usado para adicionar conteúdo do LinkedIn. Para os modelos do Google Maps, você precisará aproveitar um Business Object que contenha dados de endereço, cidade e estado. Para utilizar um desses templates, sua aplicação deve ter uma Coleção contendo esses Templates associados a ela. Este guia irá orientá-lo sobre como trabalhar com modelos de mapas do Google no Vinyl.

Associe a Coleção de Modelos ao Seu Aplicativo¶
- No seu aplicativo, navegue até App Workbench > Mais > Edge Case
- Clique em Coleções de aplicativos
- Clique no botão Registrar
- No menu suspenso Coleções, selecione Terceiros
- Clique no ícone marca de seleção para salvar a entrada
Adicione um Painel e Configure o Google Maps¶
- Navegue até a página do seu aplicativo onde deseja adicionar o painel do Google Maps
- Clique em Action Drawer e selecione Live Designer
- Clique em +Painel e selecione Formulário
- Clique em Avançar
- Selecione um Objeto de Negócio que contenha dados para Endereço, Cidade e Estado. Por exemplo: Cliente (Fonte)
- Clique em Avançar
- Selecione Escolher manualmente
- Clique em Avançar
- Selecione um controle para adicionar e clique em Avançar. Por exemplo: Cliente
- Clique em Concluir
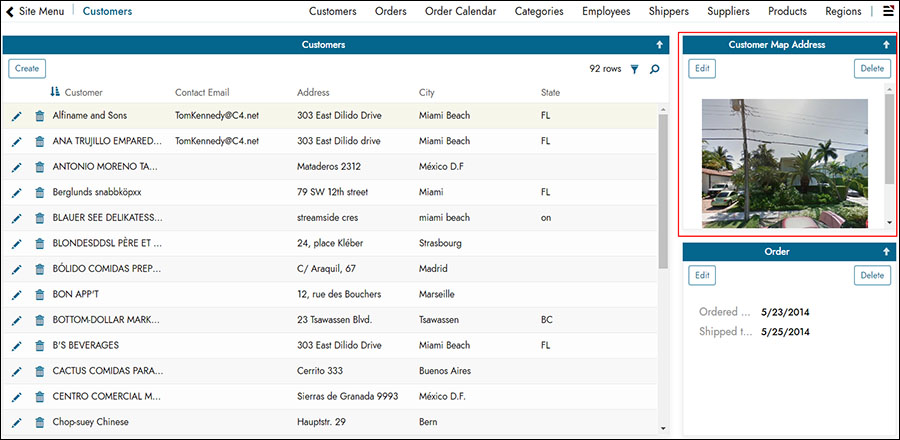
- Edite o valor Nome do Painel se desejar, este é o nome do Painel que será exibido. Por exemplo: Endereço do mapa do cliente
- Clique em Salvar
- Clique em + Controle
- Defina o tipo de controle como Modelo
- Forneça um Nome. Por exemplo: Endereço do mapa
- Clique no menu suspenso de Modelo e selecione o estilo de modelo do Google Map que deseja usar. Por exemplo: Google Maps Street View por endereço interativo
- Clique em Avançar
- Revise as informações propostas e clique em Concluir
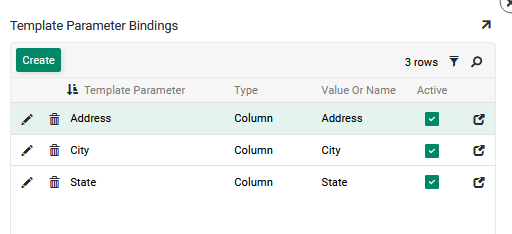
- Clique no ícone Template Bindings e confirme (ou crie) entradas para Endereço, Cidade e Estado mapeando o valor do parâmetro do modelo para o valor do controle ou nome da coluna

Agora você deve conseguir navegar até seu aplicativo e atualizá-lo, e ver o painel do Google Map com as informações do mapa associadas exibidas.