Controle de Botão¶
Controles de botão permitem que você coloque um controle em um painel que se parece com um botão e oferece opções de configuração para controlar o local de posicionamento, comportamento ao clicar (se desejado), cor, rótulo e muito mais.
Se for desejado controle adicional sobre a aparência de um botão, o Vinyl oferece suporte a isso por meio de Estilos.
Como Configurar um Controle de Botão¶
- Na visualização do aplicativo, vá para Action Drawer > Live Designer
- Se o botão precisar ser associado a uma Coluna subjacente, selecione o valor
- Defina Tipo de controle como Botão
- Atribua um Nome. Este valor aparecerá no próprio botão.
-
Selecione o valor Subtipo de controle para definir se o botão deve ter aparência Primária ou Secundária.
- Primário = aparece como um botão principal no painel
- Seondary = aparece como um botão secundário no painel, mais claro que um botão primário
-
Clique em Avançar
- Se o botão precisar Executar um evento ao clicar, selecione o evento apropriado
- Se o botão tiver Link para a página ao clicar, selecione a página apropriada
- Clique em Avançar
- Revise as atualizações que o Vinyl fará ao adicionar o controle Button e clique em Concluir
-
Se um Local diferente for desejado para o posicionamento do botão, selecione o valor apropriado
- Body = comportamento padrão que normalmente é exibido inline no Painel
- Cabeçalho = é exibido na região do cabeçalho do Painel, o padrão é a região direita do painel
- Painel (Menu) = exibido em um menu aninhado que é exibido no Painel, região superior direita do Painel
- Barra de ferramentas = exibida na região da barra de ferramentas do Painel, o padrão é à direita de qualquer botão do Método de atualização existente (por exemplo, Criar, Auditoria)
-
Revise as opções disponíveis e faça outras atualizações de configuração
- Clique em Salvar
Como Estilizar um Botão¶
Os estilos podem ser usados para personalizar ainda mais um controle Button. Use os estilos disponíveis para alterar itens como tamanho do botão, cor e espessura da fonte. Você pode personalizar um estilo se for necessária mais granularidade.
- Navegue até a página do aplicativo com o controle Button
- Vá para Gaveta de Ação > Live Designer
- Selecione o controle Button na visualização da página
- Na região de edição, vá para Mais... > Estilos
- Clique em + Estilo
- Selecione Botões em Categorias de estilo
- Localize o Estilo desejado e clique no botão + Adicionar correspondente. Por exemplo: Vinyl - Botão Tipo Grande
- Saia das telas de estilos e edição, atualize o navegador e confirme as atualizações
Opções de Localização do Botão¶
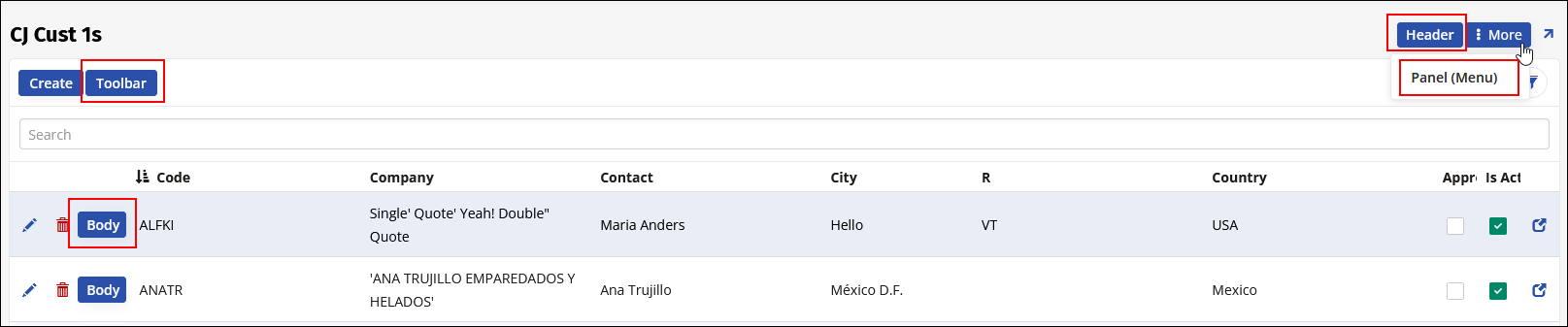
Os controles de botão podem ser configurados para serem colocados em quatro áreas diferentes em um painel usando o campo Localização. O posicionamento é definido pela opção Localização selecionada no modo de edição de controle. Os botões de áreas que podem ser colocados nos painéis incluem:
- Body = comportamento padrão que normalmente é exibido inline no Painel
- Cabeçalho = é exibido na região do cabeçalho do Painel, o padrão é a região direita do painel
- Painel (Menu) = exibe em um menu aninhado que é exibido no Painel, região superior direita do Painel
- Barra de ferramentas = exibida na região da barra de ferramentas do Painel, o padrão é à direita de qualquer botão do Método de Atualização existente (por exemplo, Criar, Auditoria)

Ilustração de diferentes localizações de botões disponíveis em Vinyl