Painéis de Calendário¶

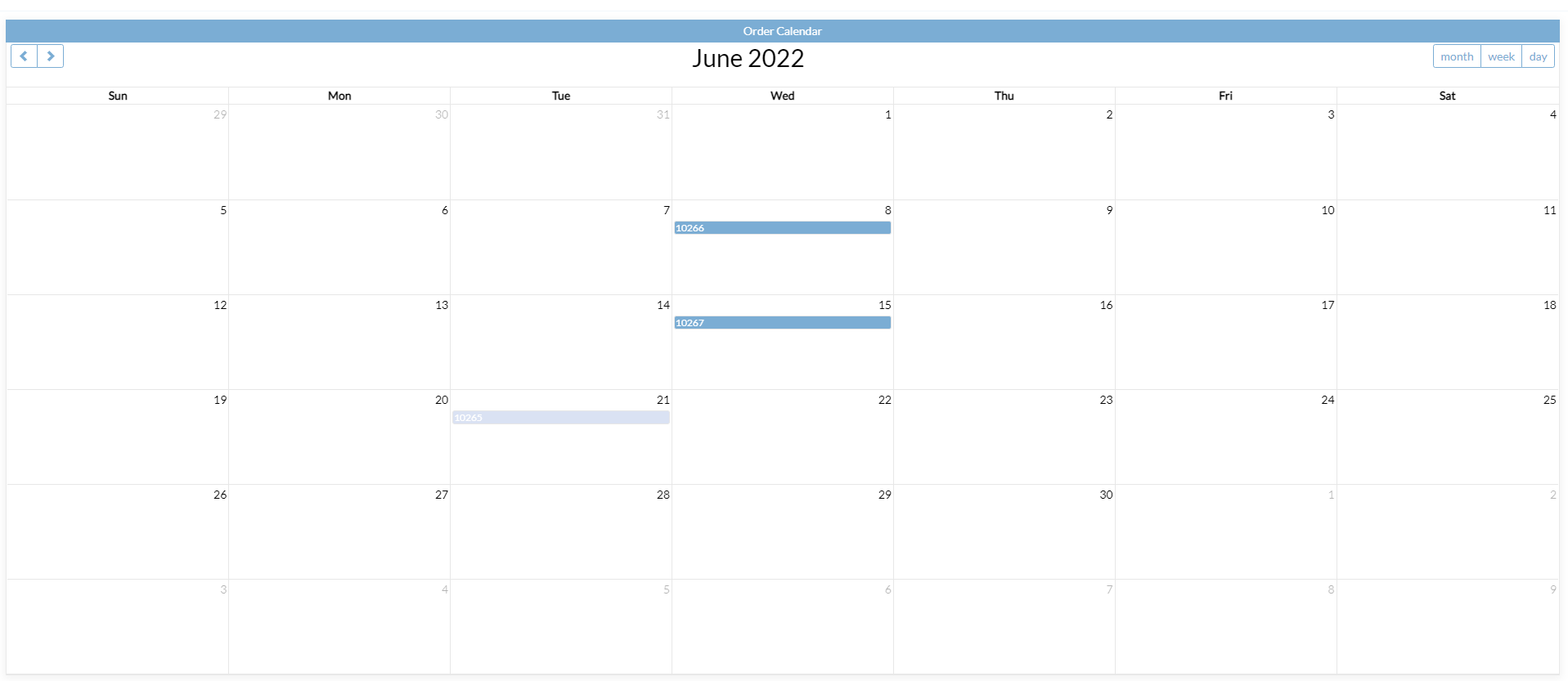
Um painel Calendário
Painéis de calendário preenchem um calendário com informações de uma fonte de dados, usando três tipos de controle exclusivos: Descrição, Início do Evento e Fim do Evento. O controle Descrição designa o que aparecerá no calendário e normalmente é um nome de evento. Os controles Event Start e Event End designam o dia em que o evento aparecerá e podem incluir carimbos de data e hora, que serão exibidos junto com a descrição do evento. Assim como acontece com os Painéis de Gráfico, os Painéis de Calendário podem ser vinculados a outro Painel para exibir maiores detalhes sobre o evento no calendário.
Por padrão, o Painel Calendário será exibido com base nos dados da Regra de Negócios, respeitando qualquer classificação aplicada na Regra de Negócios. Revise sua regra de negócios para verificar a classificação.
Se não houver dados na Regra de Negócio, o mês, dia ou ano atual deverá aparecer no Calendário. Assim que os dados forem adicionados, você provavelmente desejará adicionar uma classificação à regra de negócios.
Como Exibir o Mês Atual no Calendário¶
Para garantir que o painel retorne o mês, dia ou ano atual, adicione uma coluna chamada Sort com tipo lógico numérico e aplique uma classificação crescente nesta coluna. Por exemplo, se o seu objeto de negócios que suporta o painel do calendário tiver uma coluna chamada StartDate que você gostaria de usar e for uma fonte de dados SQL, você poderá usar uma função de escape sql:
${ABS(DateDiff(day, getdate(), StartDate))}
ou uma declaração Vinyl IIF:
IIF(DateDiff(dd, Now(), StartDate) < 0, (DateDiff(dd, Now(), StartDate))*-1, DateDiff(dd, Now(), StartDate))
Nota
O método de escape SQL é mais eficiente em termos de programação, mas IIF não depende da sintaxe SQL. Ambos resultam com saída idêntica.
Para visualizar outros meses, clique nos botões de divisa para frente e para trás no canto superior esquerdo do painel. A alternância entre as visualizações Diária, Semanal e Mensal pode ser feita clicando nos botões correspondentes no canto superior direito do painel. Os painéis do calendário não podem ser editados; entretanto, um painel separado que exibe os controles de eventos pode ser.
Como Alterar a Data e Hora de um Evento¶
- Selecione o Evento
- No painel que exibe as informações do evento, clique no ícone Lápis
- Ajuste a data e a hora conforme necessário e clique na Marca de seleção para salvar
Como Adicionar um Novo Evento ao Calendário¶
- Selecione qualquer evento pré-existente e clique no botão Criar
- Insira um título para o evento, selecione uma data no menu suspenso do calendário
- Para controles com hora e data habilitadas, clique no ícone Hora para exibir um relógio
- Clique na Marca de seleção para salvar
- Após qualquer revisão no calendário, atualize a página e confirme as atualizações
Como Criar um Calendário Usando o Banco de Dados Northwinds¶
Neste exemplo, adicionaremos um novo painel Calendário para representar visualmente a data em que os pedidos são registrados no Northwinds.
Crie um Objeto de Negócios para Usar com o Painel Calendário¶
- Crie uma nova regra de negócios
- Dê um Nome à regra. Por exemplo: Pedido (Calendário)
- Defina o objetivo como Calendário
- Direcione a tabela Order
- Clique no botão Salvar
- Na tabela Pedido, clique para selecionar as colunas OrderID e OrderDate
- Clique na aba Onde. Adicione a coluna OrderDate ao campo Esquerdo. Escolha IS NOT NULL como operador. Deixe o campo Direita em branco.
- Se desejar, adicione uma coluna que suporte Classificação na aba Colunas. Por exemplo:
DatePart(mm, O.OrderDate)
Crie o Calendário¶
- Vá para App Workbench > Adicionar uma página
- Nomeie a página Calendário de pedidos e clique em Criar
- Selecione o layout de coluna única e clique em Adicionar painel
- Selecione o Calendário
- Localize a regra do calendário e clique em Selecionar
- Clique em Personalizar página
- Insira Calendário de pedidos como Nome, selecione Painel de calendário como Tipo e selecione Mensal como Subtipo.
-
Adicione dois controles com as seguintes configurações:
Coluna Nome Tipo de uso Controle nº 1: ID do pedido Encomendar Descrição Controle #2: Data do pedido Data do pedido Início do Evento -
Navegue até a visualização do aplicativo e confirme que agora você vê o Calendário
Configure os Eventos do Calendário para Vincular a Outra Página¶
- Na página Calendário do seu aplicativo, clique em Action Drawer > Live Designer
- Clique no botão Controles no painel Calendário
- Clique no ícone Abrir registro do controle para vincular
- Em Atualização e vinculação, defina Link para página como Pedidos
- Verifique se ele está vinculado a OrderID nos Critérios
- Navegue até a visualização do aplicativo e confirme a atualização
Use o Controle de Cores para Alterar a Cor dos Eventos¶
- Adicione uma nova coluna à Regra de Negócios do Calendário. Por exemplo: insira '#000343' no campo Coluna ou Expressão. Insira Cor no campo Alias.
- Navegue até a página Calendário do seu aplicativo e selecione Action Drawer > Live Designer
-
Adicione um novo controle.
- Selecione Cor para a coluna
- Nomeie o controle Cor
- Selecione Cor para o tipo de controle
-
Navegue até a visualização do aplicativo e confirme a atualização