Configure o Google Fonts para Uso no Vinyl¶
Este guia orientará você sobre como usar o Google Fonts em um aplicativo Vinyl. Se você deseja especificar pesos diferentes para as fontes do Google que seu aplicativo usará, pode ser necessária uma configuração adicional para obter o resultado desejado. Para aproveitar diferentes pesos de fonte do Google do Vinyl, você precisa atualizar o código de importação para incluir um "0" antes de cada peso especificado na sintaxe da API Goolge ao configurar os parâmetros do widget do site.
Existem duas áreas principais que precisam ser configuradas, a primeira envolve a configuração de um Site Widget. Depois de configurado, você precisará modificar o tema do seu aplicativo para aproveitar a fonte selecionada por meio da UI/UX da camada de aplicativo.
Configure um Widget de Site para Conectar-se ao Google Fonts¶
- Navegue até IDE > Configurações Adicionais
- Clique em Widgets do site
- Clique em + Registro de widget em Widgets do site
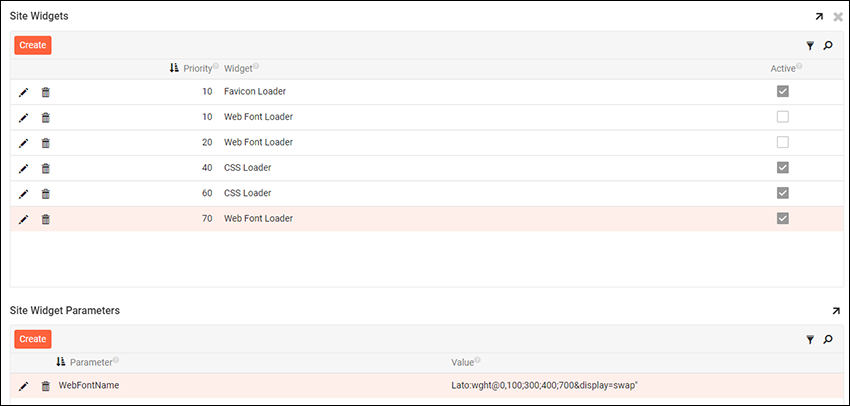
- Clique no menu suspenso da coluna Widget e selecione Web Font Loader
- Clique no ícone marca de seleção para salvar
- Clique em + Parâmetro em Parâmetros do widget do site
- Selecione WebFontName como o valor do parâmetro
-
Insira as informações da API de fontes do Google para a fonte do Google que você deseja usar no campo Valor. Esta etapa é onde você modifica a sintaxe da API do Google fornecida para incluir um
0,antes dos pesos especificados. Por exemplo:- Sintaxe da fonte do Google:
Lato:wght@100;300;400;700&display=swap" - Sintaxe modificada para inserir no campo Valor:
Lato:wght@0,100;300;400;700&display=swap"
- Sintaxe da fonte do Google:
-
Clique em Salvar

Exemplo de widget Web Font Loader para especificar a fonte do Google
Modifique Seu Tema para Especificar o Valor da Fonte¶
- Navegue até App Workbench > Aparência
- Localize a coleção de temas do seu aplicativo e clique no aplicativo correspondente Tema
- Clique no ícone Abrir registro do tema para expandir as informações do tema
- Selecione o componente Página e clique em + Estilo em Estilos
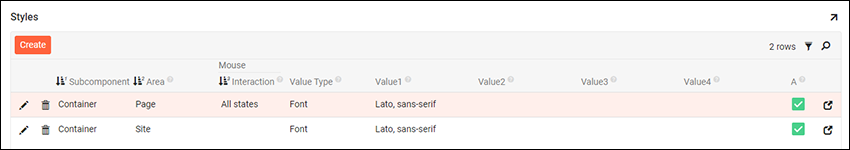
- Selecione o Container Página como a Área
- Selecione Fonte como o tipo de estilo
- Selecione Todos os estados como o estado
- Especifique as informações da família de fontes Valor 1 para fornecer informações sobre a fonte do Google que você deseja usar. Por exemplo: Lato, sem serifa
- Insira uma descrição de Ajuda Técnica
- Clique em + Estilo em Estilos
- Selecione o Container Site como a Área
- Selecione Fonte como o tipo de estilo
- Especifique a família de fontes Valor 1 para corresponder à etapa 8. Por exemplo: Lato, sans-serif
- Clique em Salvar

Exemplos de estilos configurados para especificar o tipo de fonte do Google
Depois de concluir as etapas descritas acima, verifique se o seu tema está associado ao seu aplicativo. Supondo que sim, agora você pode navegar para visualizar seu aplicativo, atualizar o navegador da web e ver a nova fonte.