Como Configurar um Filtro Predefinido¶
No Vinyl você pode configurar um painel Grid para carregar com um valor de filtro predefinido. O filtro pode ser facilmente limpo pelo usuário, se desejar, para ver todos os resultados (não apenas o conjunto filtrado). Este artigo orientará você sobre como configurar um filtro predefinido.
Em termos de onde você irá configurar o filtro predefinido, ele pode ser configurado em qualquer controle que possa atuar como um link. Você pode configurar o filtro em um controle Button que existe em uma página Parâmetro. Alternativamente, você pode configurá-lo no Menu do Site usando um Objeto de Menu do Site.
Exemplo de Caso de Uso Comercial¶
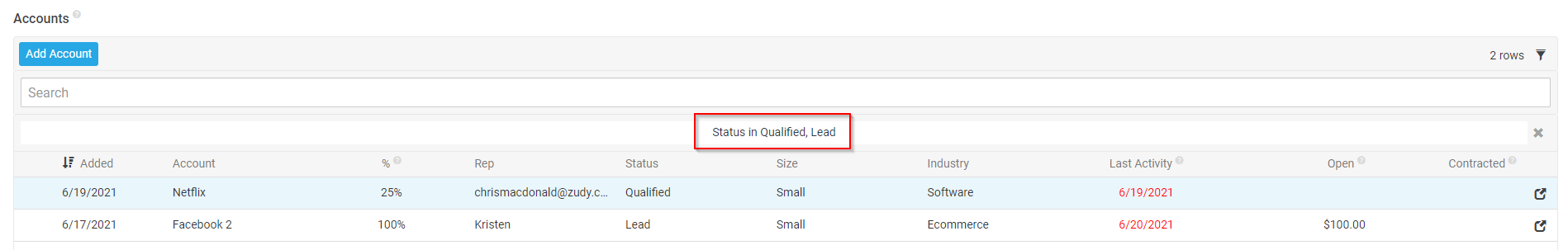
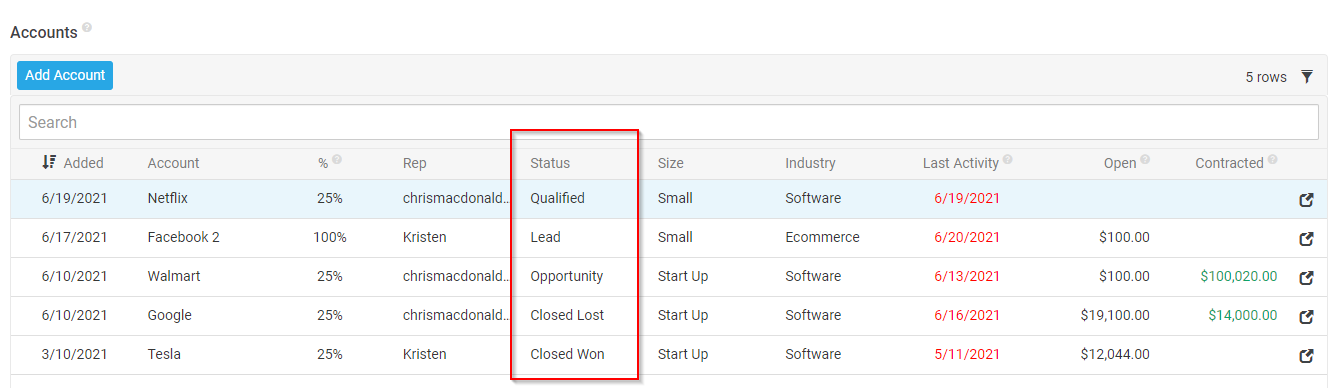
Para ilustrar esse conceito, considere o cenário de caso de uso de negócios em que você tem um painel Contas e gostaria que os registros carregados inicialmente exibissem apenas aqueles no Status Qualificado ou Lead. Sem o filtro predefinido instalado, o painel está atualmente carregando todos os registros incluindo os do Status Fechado Perdido e Fechado Ganho.

Painel de contas com filtro predefinido

Painel de contas sem filtro predefinido configurado
Para Configurar um Filtro Predefinido Acionado por Controle de Botão¶
Neste cenário, configuraremos um filtro predefinido usando o controle Button residente em uma página Parâmetro. Esta configuração pressupõe que você tenha uma tabela de parâmetros instalada, com colunas referentes ao StatusID valores que você deseja usar como filtros. Também presumimos que você tenha uma Regra de Negócios definida, que representa um Objeto de Negócios construído a partir da tabela de Parâmetros e contém o StatusID valores nele que você deseja representar pelo filtro.
- Navegue em seu aplicativo até a área a partir da qual você definirá o filtro predefinido. Por exemplo: página de parâmetros
- Vá para Gaveta de Ação > Live Designer
- Selecione o controle no painel que você deseja filtrar
- Clique na aba Botão
- Expanda Navegação e Ações
- Defina o valor Link para página
- Clique no botão Critérios de link
- Clique em + Critérios
- Defina a Coluna de Origem como
StatusID1e a Coluna de destino como{{PanelName}}.$f.in.StatusID.0 - Deixe o valor Type como Bind
- Clique no ícone marca de seleção para salvar
- Clique em Criar
- Defina a Coluna de Origem como
StatusID2e a Coluna de destino como{{PanelName}}.$f.in.StatusID.1 - Deixe o valor Type como Bind
- Clique no ícone marca de seleção para salvar
- Retorne à visualização da aplicação e teste se o botão agora leva o usuário ao painel apropriado com o filtro predefinido sendo aplicado
Para Configurar um Filtro Predefinido Orientado pelo Objeto de Menu do Site¶
Se você deseja que uma página fora do menu do site do aplicativo seja carregada com o filtro predefinido aplicado, você pode configurar o filtro predefinido usando um objeto de menu do site. Por exemplo, gostaríamos que o painel Contas fosse carregado em um estado filtrado quando o usuário clicasse em Contas no menu do site do aplicativo.
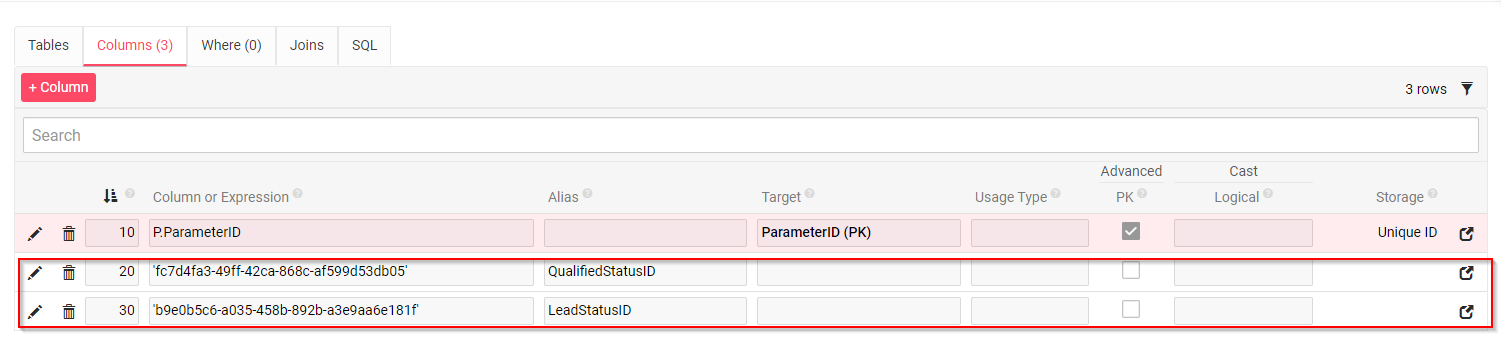
Esta configuração pressupõe que você tenha uma tabela de parâmetros instalada, com colunas referentes ao StatusID valores que você deseja usar como filtros. Também presumimos que você tenha uma Regra de Negócios definida, que representa um Objeto de Negócios construído a partir da tabela de Parâmetros e contém o StatusID valores nele que você deseja representar pelo filtro.

Tabela de parâmetros ilustrando as colunas definidas para representar Qualified e Lead StatusID
- Navegue até App Workbench > Menu
- Clique em Abrir registro para acessar o menu do aplicativo
- Clique em Editar
- Defina o valor Regra de Origem para a Regra de Negócios configurada que contém os valores de filtro definidos
- Clique em Salvar
- Clique em x para sair do painel Menu
- Localize o valor de navegação que deseja configurar no painel Itens de Menu. Por exemplo: contas
- Clique em Abrir registro
- Clique em Opções de link
- Clique no ícone Critérios de link
- Clique em Criar
-
Defina a Coluna de Origem como
StatusID1e a Coluna de destino como{{PanelName}}.$f.in.StatusID.0.Por exemplo:
- Coluna de origem = LeadStatusID
- Coluna de destino = Accounts.$f.in.AccountStatusID.1
-
Deixe o valor Type como Bind
- Clique no ícone marca de seleção para salvar
- Clique em Criar
- Defina Coluna de Origem como
StatusID2e a Coluna de destino como{{PanelName}}.$f.in.StatusID.1 - Deixe o valor Type como Bind
- Clique no ícone marca de seleção para salvar
- Clique em x para sair da tela Critérios do link de controle
- Retorne à visualização do aplicativo, atualize o navegador da web e teste