Como Criar uma Página de Login de Vinyl Personalizada¶
Se você deseja modificar a página Vinyl Login, este artigo descreve as práticas recomendadas. Seguir este método é preferível a métodos alternativos, pois esta abordagem preservará suas alterações ao atualizar o Vinyl no futuro. Métodos alternativos, como scripts no banco de dados ou remoção do lacre do Vinyl, não são recomendados e não serão preservados na atualização.
As imagens podem ser codificadas Base64 com sintaxe adequada ou você pode fazer upload da imagem diretamente para o Vinyl (método preferido) para usar uma imagem na página de login do Vinyl. Consulte a seção intitulada Para usar uma imagem hospedada em Vinyl para obter etapas sobre essa configuração. Aqui está um link para um site de codificador de imagem Base64 : https://www.base64-image.de/. Abaixo são fornecidas instruções sobre como gerar uma imagem codificada em Base64.
Se você for fazer upload da imagem para o Vinyl, vá para o IDE do Vinyl > Aparência > Imagens > selecione a Coleção que seu aplicativo está usando > clique em +Imagem e carregue a imagem. Após o upload, você pode clicar no ícone pop-up para expandir as informações detalhadas da imagem e clicar com o botão direito na parte superior da imagem conforme ela aparece na seção Foto. Consulte a seção abaixo sobre Para criar um tema de login personalizado para obter instruções passo a passo.
Ao fazer referência a caminhos de imagem em Temas, a sintaxe exata pode diferir ligeiramente dependendo de como o URL de hospedagem do Vinyl foi configurado. A maneira recomendada de fazer referência a um caminho de imagem é iniciar o valor do caminho com ./, por exemplo ./service/image/153f5b0b-c367-4409-a428-23813b6a5ab2.
Para enviar um novo tema de login em Desenvolvimento > Controle de qualidade > Produção, salve seu tema personalizado em sua Coleção de tema que está fazendo a viagem Dev > QA > Prod.
Importante
O Vinyl suporta apenas um tema de login personalizado por site. Ao salvar seu tema de login personalizado que implementa o tema base de login do Vinyl, o Vinyl irá usá-lo imediatamente em vez da base de login, se existir.
Para Criar um Tema de Login Personalizado¶

- Navegue até Aparência
- Confirme se você tem uma Coleção selecionada que pode ser modificada
- Clique em + Tema
- Forneça um Nome de tema identificável para o novo tema personalizado. Por exemplo: Tema de login do cliente
- Selecione "Tema Base de Login" como Tema Base
- Clique no botão Salvar
- Selecione Formulário de login no painel Componentes
- Clique no botão + Estilo no painel Estilos
- Selecione Logotipo de login como Área
- Selecione Imagem de fundo como Tipo de estilo
-
Insira a sintaxe formatada corretamente para uma imagem codificada em Base64. Por exemplo:
`dados:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7 ////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAV VICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7` -
Insira a descrição da Ajuda Técnica e clique em Salvar
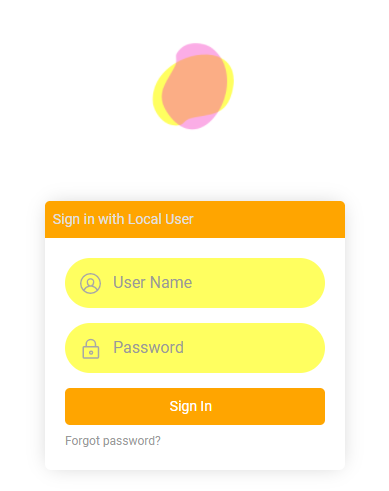
- Saia do Vinyl e atualize seu navegador. Agora você deve conseguir ver a imagem personalizada aparecer na tela de login do Vinyl.
Para Criar uma Imagem de Fundo Codificada em Base64¶
-
Para gerar a codificação Base64 adequada para sua imagem, recomendamos usar o site online: https://www.base64-image.de/

-
Arraste e solte ou clique no botão "Ou Clique Aqui" para fazer upload do seu arquivo de imagem JPG, PNG ou GIF
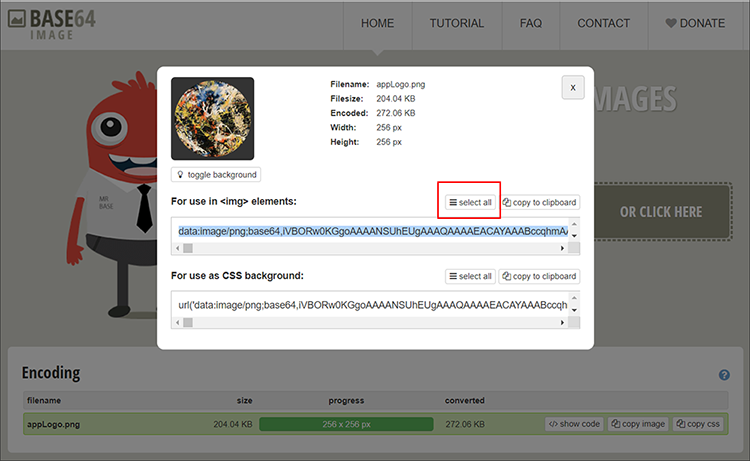
- Após a conclusão do processamento do arquivo, clique no botão resultante Mostrar código
-
Clique no botão Selecionar tudo na seção Para uso em
<img>seção de elementos
-
Clique no botão Copiar para a área de transferência
- Esta é a sintaxe do código de imagem formatada corretamente que você colará no valor da imagem de fundo no Vinyl em seu tema de login personalizado
Para Usar uma Imagem Hospedada em Vinyl¶
- Navegue até IDE > Aparência
- Adicione a imagem que deseja usar a uma Coleção à qual seu aplicativo tem acesso
- Depois de adicionar a imagem, clique no ícone Abrir registro correspondente
- Role até o campo URL relativo e clique no botão Copiar
- Siga as instruções acima para "Para criar um tema de login personalizado"
- Na etapa 12, insira a sintaxe copiada para a área de transferência para sua imagem hospedada. Será algo parecido
/service/image/ImageID, onde ImageID representa o valor exclusivo copiado para sua área de transferência. Por exemplo:/service/image/2bc0d8a0-2cd7-4e8d-b074-eebfb1b9b6d2 - Revise o valor do caminho da imagem e se não começar com
./ajuste manualmente conforme necessário - Entre em Ajuda Técnica e Salve
Exemplos Adicionais de Personalização¶
Muitas áreas do formulário de Login podem ser personalizadas, além do logotipo descrito anteriormente. Para personalizar outras áreas do formulário de Login, você pode aproveitar os diferentes estilos de Componentes – Subcomponentes disponíveis na área Aparência > Temas do Vinyl. Alguns exemplos são descritos abaixo.
Aspectos avançados de personalização podem exigir que você trabalhe com interfaces de tema personalizadas. Por exemplo, se você deseja direcionar um, mas não todos os botões que aparecem no formulário de login, você pode escrever uma interface personalizada para direcionar apenas um dos botões.
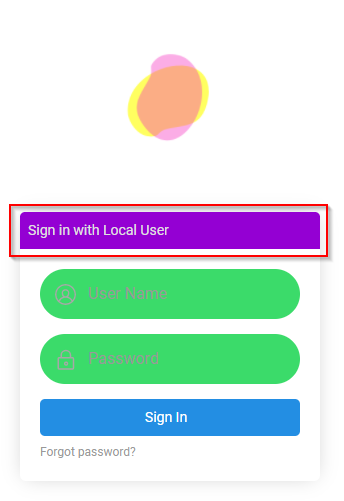
Direcione o Cabeçalho do Formulário de Login¶

- Navegue até o tema de login personalizado definido para o seu formulário de login
- Selecione Formulário de login no painel Componentes
- Clique em + Estilo no painel Estilos
- Selecione Cabeçalho do formulário de login como Área
- Selecione o Tipo de estilo apropriado para a personalização. Por exemplo: "Cor de fundo" se você deseja alterar a cor da região
-
Forneça as informações de Valor apropriadas. Por exemplo:
darkviolet- Se o seu tema tiver cores primárias, secundárias e complementares definidas, pode ser necessário anexar
!importantao Valor. Por exemplo:darkviolet!important
- Se o seu tema tiver cores primárias, secundárias e complementares definidas, pode ser necessário anexar
-
Clique em Salvar
- Saia do Vinyl e atualize seu navegador para testar os resultados
Direcione o Botão de Login¶

- Navegue até o tema de login personalizado definido para o seu formulário de login
- Selecione o formulário Controles no painel Componentes
- Clique em + Estilo no painel Estilos
- Selecione Botão como Área
- Selecione Tipo de estilo conforme apropriado para personalização. Por exemplo: "Cor de fundo" se você deseja alterar a cor da região
-
Forneça as informações de Valor apropriadas. Por exemplo:
#ffa500- Se o seu tema tiver cores primárias, secundárias e complementares definidas, pode ser necessário anexar
!importantao Valor. Por exemplo:#ffa500!important
- Se o seu tema tiver cores primárias, secundárias e complementares definidas, pode ser necessário anexar
-
Clique em Salvar
- Saia do Vinyl e atualize seu navegador para testar os resultados
Direcione os Controles do Formulário¶

- Navegue até o tema de login personalizado definido para o seu formulário de login
- Selecione Controles no painel Componentes
- Clique em + Estilo no painel Estilos
- Selecione Controle de formulário como Área
- Selecione Tipo de estilo conforme apropriado para personalização. Por exemplo: "Cor de fundo" se você deseja alterar a cor da região
-
Forneça as informações de Valor apropriadas. Por exemplo:
#ffff60- Se o seu tema tiver cores primárias, secundárias e complementares definidas, pode ser necessário anexar
!importantao Valor. Por exemplo:#ffff60!important
- Se o seu tema tiver cores primárias, secundárias e complementares definidas, pode ser necessário anexar
-
Clique em Salvar
- Saia do Vinyl e atualize seu navegador para testar os resultados