Exemplo de Notificação Usando Consulta Dinâmica para Inserir em Tabela HTML¶
Este artigo fornece uma visão geral de como usar uma Consulta Dinâmica para inserir informações em uma tabela HTML em uma Regra de Notificação no Vinyl. Existem várias etapas envolvidas para alcançar esse resultado, e o artigo faz as seguintes suposições sobre o seu ambiente Vinyl:
- Executando SQL 2017+, necessário para usar o
String_Agg()função - Existem tabelas e dados na camada de dados para dar suporte a este cenário
- Compreensão básica da configuração da regra de notificação
Nota
Durante a fase de teste de implementação desta (ou de qualquer regra de notificação), recomendamos usar um endereço email de teste como o valor To() na notificação até que esteja funcionando corretamente.
Caso de Uso Comercial¶
Uma empresa deseja usar um aplicativo Vinyl para gerenciar um processo de aprovação relacionado à reinicialização de servidores. Como parte dos requisitos, eles precisam enviar uma notificação email contendo uma lista de servidores ao(s) respectivo(s) proprietário(s) do servidor em um horário especificado. Eles estão procurando entender como usar uma regra de notificação para funcionar dinamicamente para cada proprietário de servidor.
Por exemplo:
Existem 20 servidores no total. Mary está listada como proprietária de 15 servidores. John está listado como proprietário dos 5 servidores restantes. Um servidor pode ter vários proprietários, então John também é o proprietário compartilhado em 2 dos servidores de Mary, totalizando 7. Mary deve receber um email contendo seus 15 servidores e John deve receber um email contendo seus 7 servidores (5 com ele como o proprietário mais os dois dos quais Mary e John são proprietários compartilhados).
A Camada de Negócio contém uma visão existente com todas as informações necessárias para a tabela (por exemplo, proprietários de cada servidor, endereços email).
Como Configurar em Vinil¶
- Crie uma regra de subconsulta que retorne 1 registro para cada instância de um proprietário do servidor e do servidor. Inclua as colunas ServerOwnerID, ServerOwner, ServerName
-
Traga a subconsulta para uma nova regra de subconsulta e adicione a coluna Server OwnerID (ou equivalente). Adicione uma nova expressão para fazer um
count(1). Em seguida, adicione as seguintes expressões adicionais que construirão a tabela HTML:Corpo da Mesa
${String_AGG('<tr> <td>' + Subquery.ServerOwner + '</td> <td>' + Subquery.ServerName + '</td> </tr>','')}Cabeçalho da tabela
'<div> </div><table class="requests"> <tbody> <tr> <td>Server Owner</td> <td>ServerName</td> </tr>'MesaFechar
'</table><div> </div> <div>Thanks,</div> <div>Server Team</div>'
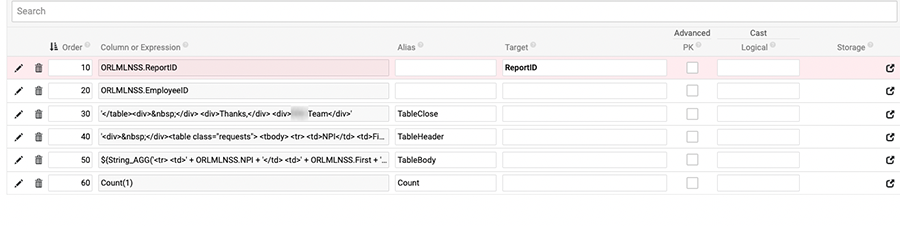
Exemplo de guia Colunas para subconsulta
-
Crie uma nova regra de notificação. Traga a subconsulta que você criou com a estrutura da tabela.
- Junte a Subconsulta à tabela que contém a lista de ServerOwners e seus endereços email.
- Adicione o endereço email e direcione-o para o campo To().
-
Adicione uma nova expressão para CSS para ajudar na estilização. Alias como CSS. Exemplo de CSS:
'<style> .requests { font-size: 14px; line-height: 20px; font-weight: 400; -webkit-font-smoothing: antialiased; font-smoothing: antialiased; margin: 0 0 40px 0; width: 50%; box-shadow: 0 1px 3px rgba(0,0,0,0.2); display: table; border-collapse: collapse; border: 1px solid black; } .requests tr:first-child { font-weight: 900; background: #D3D3D3; } .requests th { border: 1px solid black; } .requests tr { border: 1px solid black; } .requests td { padding: 6px 12px; border: 1px solid black; } </style>' -
Adicione o cabeçalho, o corpo da tabela e feche as colunas. Crie uma nova expressão que os concatenará:
{{TableHeader}} || {{TableBody}} || {{TableClose}} || {{CSS}}e Alias como Tabela.
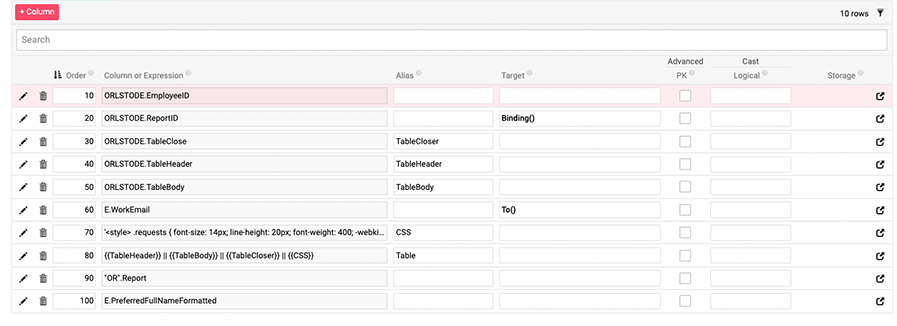
Exemplo de guia de colunas para regra de notificação
-
Na tela App Workbench > Notificações você pode modificar e testar ainda mais a regra de notificação. Neste ponto do exemplo, agora você pode adicionar
{{Tabela|HTML}}para o corpo. Você pode adicionar qualquer outra mensagem que precise incluir. Neste exemplo substituiremos o Nome do Funcionário e incluiremos um link vinculativo:
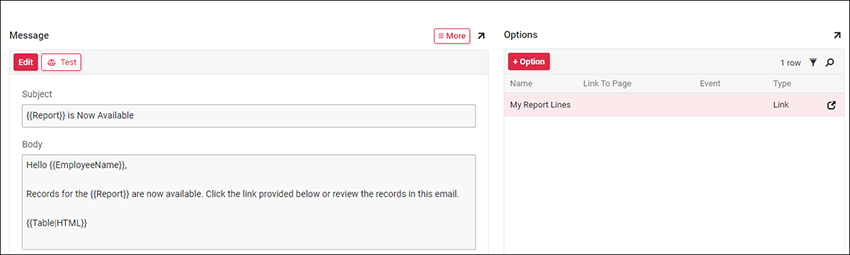
Exemplo de tela de notificação