Como Criar um Preenchimento Gradiente para um Gráfico¶
Este artigo orientará você sobre como criar e usar um preenchimento gradiente para um gráfico usando um modelo JSON. O exemplo mostrado usa um gráfico de área. Este artigo pressupõe que você tenha um gráfico com seus dados subjacentes já criados e criará um modelo JSON para usar para obter um preenchimento gradiente.
Nota
Este exemplo ilustra a alteração dos rótulos de dados que aparecem no gráfico para usar um tamanho e tipo de fonte especificados. Você pode remover a parte "área" da sintaxe JSON se não quiser modificar as informações do rótulo de dados.

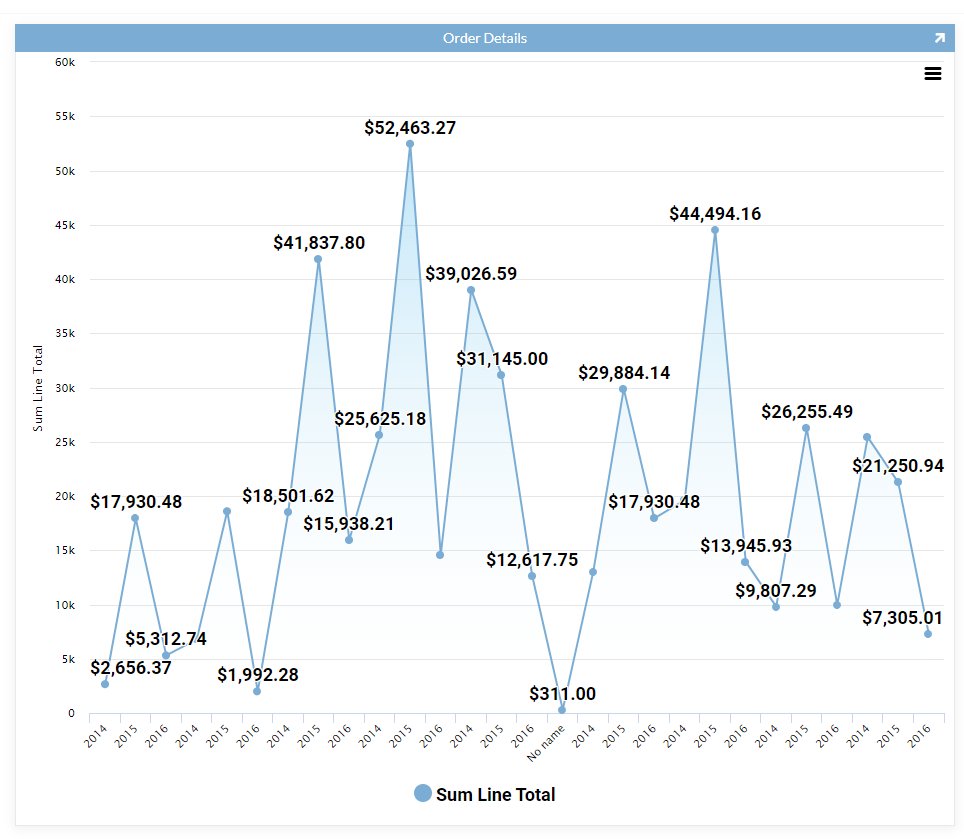
Exemplo de preenchimento gradiente aplicado a um gráfico de área
Etapa 1: Crie o Modelo JSON¶
- Navegue até App Workbench
- Clique em Aparência na barra de ferramentas do App Workbench
- Clique na aba de navegação Modelos
- Clique no botão + Modelo
- Atribua um Nome ao modelo. Por exemplo: Gradiente
- Altere o valor Tipo de conteúdo para JSON
- Clique em Salvar
-
Insira a sintaxe apropriada no campo Editor (ou Fonte). Você precisará das cores especificadas start e stop que deseja usar para o gradiente e pode inserir esses valores como código de cores hexadecimal ou como rgba. Por exemplo:
{ "plotOptions": { "series": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "fillColor": { "linearGradient": { "x1": "0", "x2": "0", "y1": "0", "y2": "1" }, "stops": [ ["0", "rgba(40, 167, 229, 0.3)"], ["1", "rgba(255, 255, 255, 0)"] ] } }, "bar": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "column": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "spline": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Quicksand', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "line": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } } }, "legend": { "itemStyle": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "series": [ { "dataLabels": { "style": { "fontSize": "18px" } } } ] } -
Clique no botão Salvar
Etapa 2: Conecte o Modelo JSON ao Gráfico¶
Agora que o modelo JSON foi criado, podemos adicioná-lo ao nosso gráfico:
- Navegue até a página Gráfico onde deseja adicionar o preenchimento gradiente
- Clique em Gaveta de Ação > Live Designer
- Selecione o gráfico
- Clique no botão + Controle em Controles de detalhes do pedido
- Selecione Objeto de opções JSON como o tipo de controle
- Atribua um Nome. Por exemplo: Gradiente
- Clique no menu suspenso Modelo e selecione o modelo JSON criado na Etapa 1
- Clique em Avançar e Concluir