Como Ocultar um Controle para Cima e para Baixo em um Campo Numérico¶
Os campos numéricos exibem um incrementador de controle de cima para baixo, por padrão, quando o campo está no estado de edição. Um usuário pode clicar nos botões para cima ou para baixo para aumentar ou diminuir um valor numérico correspondente. Pode haver casos em que você queira ocultar esse controle para cima e para baixo, e este artigo orientará você sobre como ocultá-lo.

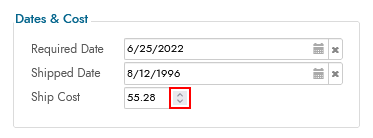
Exemplo mostrando o controle Up-Down visível

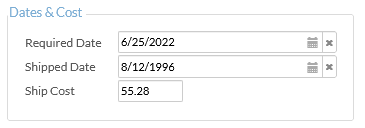
Exemplo mostrando o controle Up-Down oculto
Crie uma Interface de Tema Personalizada (chrome, Safari, Edge, Opera)¶
- Navegue até IDE > Configurações adicionais
- Clique no botão Interfaces Temáticas
- Clique em +Interface
-
Forneça as seguintes informações:
- Imóveis = Controles
- Grupo = Campos
- Coleção = Cliente
- Nome = Controle de cima para baixo
- Seletor =
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button
-
Clique no ícone de marca de seleção para salvar
Crie uma Interface de Tema Personalizada (firefox)¶
- Navegue até IDE > Configurações adicionais
- Clique no botão Interfaces Temáticas
- Clique em +Interface
-
Forneça as seguintes informações:
- Imóveis = Controles
- Grupo = Campos
- Colecionador = Cliente
- Nome = Controle para cima e para baixo (Firefox)
- Seletor =
input[type=number]
-
Clique no ícone de marca de seleção para salvar
Opção 1: Aplicar o Tema Personalizado em Todo o Site¶
Siga estas etapas se quiser aplicar essa personalização em um aplicativo inteiro.
- Navegue até IDE > Aparência
- Selecione a Coleção atribuída ao seu aplicativo
- Vá para Tema Base
- Selecione Controles em Componentes
- Selecione Campos em Subcomponentes
- Clique no botão + Estilo
-
Forneça as seguintes informações:
- Área = Controle para cima e para baixo
- Tipo de estilo = Exibição
- 1-Display =
; -webkit-appearance: none; margin: 0 - 2-Opacidade =
0
-
Clique em Salvar
- Clique no botão + Estilo
-
Forneça as seguintes informações:
- Área = Controle para cima e para baixo (Firefox)
- Tipo de estilo = Exibição
- 1-Display =
;-moz-appearance: textfield
-
Clique em Salvar
Opção 2: Aplicar o Tema Personalizado a um Controle Específico¶
Siga estas etapas se desejar aplicar essa personalização em um nível granular, por exemplo, a um controle específico.
- Navegue até IDE > Aparência
- Selecione o Cliente Coleção
- Clique no botão + Tema
- Atribua um Nome do tema. Por exemplo: Ocultar controle para cima e para baixo
- Defina Tipo como Campo
- Clique em Salvar
- Selecione Controles em Componentes
- Selecione Campos em Subcomponentes
- Clique no botão + Estilo
-
Forneça as seguintes informações:
- Área = Controle para cima e para baixo
- Tipo de estilo = Exibição
- 1-Display =
; -webkit-appearance: none; margin: 0 - 2-Opacidade =
0
-
Clique em Salvar
- Clique no botão + Estilo
-
Forneça as seguintes informações:
- Área = Controle para cima e para baixo (Firefox)
- Tipo de estilo = Exibição
- 1-Display =
;-moz-appearance: textfield
-
Clique em Salvar
Aplicar Tema a um Controle¶
- Navegue até a página com o controle para modificar
- Vá para Gaveta de ação > Designer ao vivo
- Selecione o controle na visualização de design da página
- Vá para Mais > Estilos
- Clique em + Formatação Condicional
- Selecione Incondicional
- Clique no botão Escolher estilo
- Localize o tema personalizado. Por exemplo: Ocultar controle para cima e para baixo
- Clique no botão + Escolher
- Navegue de volta para a visualização do aplicativo, atualize o navegador e teste a atualização