The following article describes configuration settings for working with iFrames and Vinyl. Depending on how you implement the iFrame, you may wish to optionally leverage the iFrame Resizer widget to automatically adjust sizing of the iFrame to the corresponding content. Configuration information for the iFrame Resizer widget is described in this article.
Exibir uma Página de Vinyl em um Site com Iframe¶
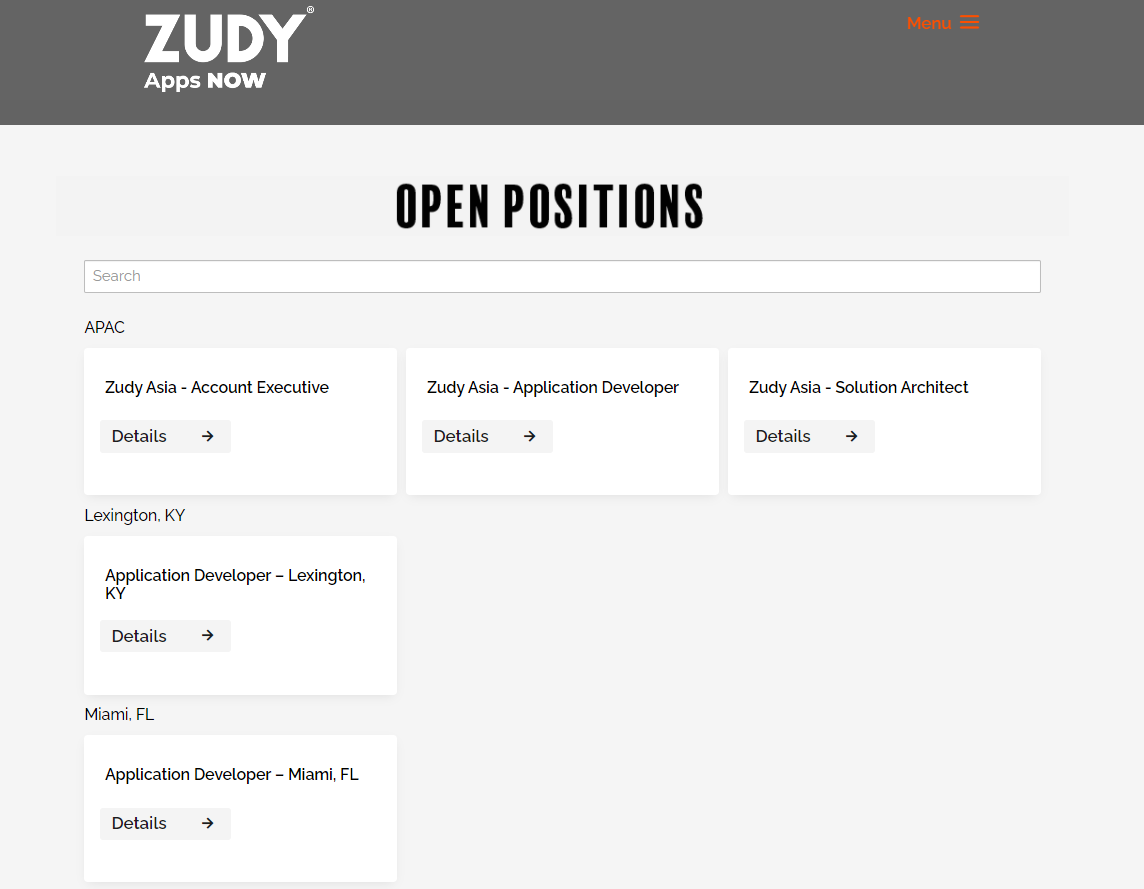
Este artigo fornece uma visão geral de como você pode exibir uma página de Vinyl de um aplicativo em um site. Isto é conseguido usando um <iframe> Tag HTML no site, que é usada para incorporar outro documento no documento HTML atual. Neste cenário, a tag iframe é usada para exibir o conteúdo do aplicativo Vinyl.

Requisitos de Nome de Domínio¶
Para que uma página de aplicativo Vinyl seja exibida em um site por meio de um iFrame, existem requisitos de Nome de Domínio que devem ser atendidos para permitir que o iFrame renderize e exiba o conteúdo do aplicativo Vinyl. Ou seja, a aplicação Vinyl e o site do cliente devem compartilhar o mesmo domínio de nível superior.
Por exemplo: o site em execução www.example.com e um aplicativo Vinyl rodando em prod.example.com funcionariam bem juntos e permitiriam que um iFrame exibisse o conteúdo do aplicativo Vinyl no site.
Para atender a esse requisito, o caminho recomendado é renomear o servidor Vinyl para alinhá-lo com o domínio principal do site. Com esta configuração, o Vinyl agora rodaria em vinyl.{{cliente}}.com vs. {{cliente}}.zudy.host.
Exemplos de Código HTML Iframe¶
Você precisará adicionar o snippet de código HTML iFrame ao site na região onde deseja exibir a página do Vinyl. Exemplos deste código são os seguintes:
Exemplo 1¶
<iframe style="border: 0;" src="{{url}}" width="100%" frameborder="0"></iframe>
Neste exemplo você substituiria o url valor, dependendo da sua configuração. Este exemplo usa estilo embutido para fornecer controle sobre o conteúdo exibido na região iFrame.
Exemplo 2¶
<iframe class="JobsFormiFrame" src="https://example.zudy.com/app/CovidTesting" width="100%" scrolling="yes"></iframe>
Neste exemplo você substituiria o src valor dependendo da sua configuração. Além disso, CSS é usado para estilizar a página do Vinyl exibida para corresponder às informações do seu site. Aqui, o iFrame tem a classe "JobsFormiFrame" atribuída a ele, o que permite que todos os estilos escritos para essa classe sejam aplicados ao conteúdo renderizado no iFrame.
Configuração do Redimensionador Iframe¶
O redimensionamento do iFrame adiciona mais complexidade às suas páginas e só é necessário se o seguinte for verdadeiro:
- O iFrame aparece no meio de uma página e você deseja que a área da página abaixo fique visível se a área usada pelo Vinyl for pequena
- As páginas que o Vinyl renderiza diferem significativamente e você deseja que o iFrame seja redimensionado conforme a página do Vinyl muda de tamanho
Se você estiver usando o iFrame Resizer, isso geralmente requer que dois componentes sejam configurados para uso com um aplicativo Vinyl:
- A página externa que hospeda o Vinyl em um iFrame
- Dentro do iFrame onde o Vinyl está rodando. Esta etapa é abordada pela documentação no conteúdo da seção Exibir uma página de Vinyl em um site com iFrame.
Nota
Para configurar este widget, você precisará de acesso administrativo no Vinyl, bem como acesso e permissão para editar os recursos do site que hospedar o iFrame.
Configuração para a Página Externa¶
A página externa que hospeda o Vinyl em um iFrame precisa ser configurada para permitir que o widget iFrame Resizer funcione corretamente. Siga as orientações fornecidas na seção Primeiros passos da biblioteca do Github do iFrame Resizer. Aqui você deseja revisar e implementar a configuração normal da seção Configuração Típica da documentação.
No <script> tag da sintaxe fornecida no guia de primeiros passos, talvez seja necessário ajustar um pouco essas informações do exemplo fornecido para que funcionem em sua implementação.

Exemplo de sintaxe para configuração típica do widget iFrame Resizer
Por exemplo, você pode ajustar a sintaxe da seguinte maneira, dependendo da sua configuração específica:
iFrameResize( { log:true, heightCalculationMethod: 'lowestElement', resizeFrom: 'child' }, '#myIframe');
Nota
O widget iFrame Resizer oferece suporte a muitas opções de configuração diferentes. Essas configurações estão documentadas na seção Opções da biblioteca iFrame Resizer Github.
Configuração no Aplicativo Vinyl¶
Dentro do aplicativo Vinyl, você instalará o widget iFrame Resizer e o configurará como um widget de site.
Recomendamos que o aplicativo que atende páginas no iFrame tenha a rolagem vertical habilitada nas configurações do aplicativo móvel.
Como Ativar a Rolagem Vertical¶
- Navegue até App Workbench
- Nas configurações do aplicativo, clique em Mais > Caso extremo
- Clique no botão Configurações móveis
- Selecione Rolagem vertical
Solução de Problemas¶
Cabeçalhos de Resposta HTTP¶
Se você estiver tendo problemas com um iFrame que não exibe conteúdo, verifique se o site está usando cabeçalhos de resposta HTTP que possam entrar em conflito com o que um iFrame está tentando fazer. Se estiver usando cabeçalhos de resposta HTTP, pode ser necessário que um administrador do sistema (ou alguém com acesso e permissões ao servidor web) modifique as informações de registro do cabeçalho no servidor web para permitir que o iFrame funcione conforme planejado.
Um exemplo de cabeçalho de resposta HTTP que pode causar um conflito é Content-Security-Policy. O cabeçalho de resposta HTTP Content-Security-Policy foi projetado para reduzir os riscos de XSS em navegadores modernos, declarando quais recursos dinâmicos podem ser carregados. Este cabeçalho pode causar um conflito com o iFrame incorporado, ao não permitir que o iFrame carregue e exiba conteúdo.
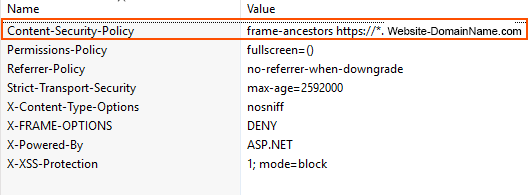
Aqui está um exemplo de registro de cabeçalho de resposta HTTP que ilustra a modificação feita para permitir que o iFrame carregue o conteúdo conforme desejado. Neste exemplo, o Valor para Content-Security-Policy foi atualizado para incluir frame-ancestors https://*.Website-DomainName.com, onde você usará o valor apropriado para o nome de domínio do seu site:

Exemplo de modificação do registro do cabeçalho de resposta HTTP
Nota
Dependendo da sua configuração de hospedagem, você também pode querer editar a imagem base que está sendo usada para que essas alterações do servidor web não sejam substituídas em uma atualização ou reconstrução.
Verifique o Erro de Conexão de Rede¶
Para criar iFrame de uma página de Vinyl em um aplicativo que não esteja no mesmo domínio do aplicativo Vinyl, você deve estar na mesma versão do Vinyl ou superior. Se você vir uma mensagem de erro Verificar conexão de rede ao tentar executar o Vinyl em um iFrame, como solução alternativa, você pode ativar a opção Permitir origem cruzada no site. Para fazer isso, navegue até Vinyl IDE > Provedores de segurança > Mais > Sites, abra o registro do site para modificar, marque para ativar Permitir origem cruzada e clique em Salvar.
Nota
Este problema foi corrigido na versão 3.2.30451 lançada em 25/10/2022 12h28:07 (compilação a7a8a858).