Grupos de Painéis Suportados em Painéis de Rolagem¶
Novidade no Vinyl 2.7 Grupos de painéis são suportados dentro de Painéis de rolagem, para fornecer maior flexibilidade de UI/UX com a forma como as informações de overflow são apresentadas aos usuários na tela de um aplicativo. Com esse novo suporte disponível, você pode criar layouts de opções de rolagem mais robustos e complexos para painéis nas páginas. Painéis de estouro anteriormente configurados ao longo dessas linhas seriam exibidos como guias que aparecem no canto inferior esquerdo. Agora você tem a opção de empilhar painéis excedentes e permitir que os usuários rolem (em vez de aba) para visualizar todo o conteúdo.

Caso de Uso¶
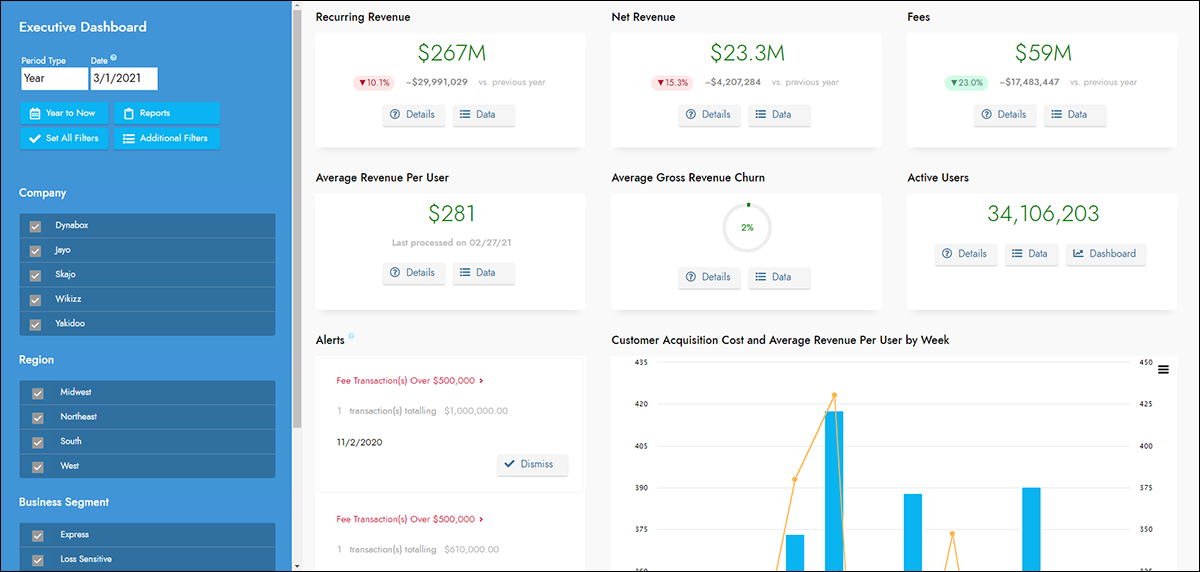
Atualmente, as páginas de rolagem e os grupos de painéis empilham todos os painéis contidos verticalmente com uma largura de 100%, o que parece apropriado para um dispositivo móvel estreito. Para um desktop ou tablet, seria bom que os painéis contidos também aparecessem lado a lado. Isso permitiria a criação de apresentações mais elaboradas com muitos painéis. Pense no Facebook, Twitter e Instagram. Todas essas plataformas têm longas coleções de painéis de rolagem que combinam layouts empilhados e lado a lado. Veja a captura de tela a seguir como exemplo:

Visão Geral¶
Anteriormente não era possível definir grupos de painéis em páginas de rolagem ou grupos de painéis de rolagem. Esta restrição foi removida. O comportamento de definir grupos de painéis em páginas e grupos de rolagem renderizará os grupos e painéis contidos conforme definidos pelos grupos. Você pode misturar e aninhar grupos de painéis empilhados e lado a lado com a profundidade necessária para criar a estrutura necessária.
Quando o contêiner de rolagem encontra um painel filho ou um grupo de painéis empilhados, ele se expande para preencher a largura do contêiner pai. A altura será a necessária para renderizar totalmente o conteúdo. É assim que os grupos e páginas de rolagem funcionam agora.
Quando um contêiner de rolagem encontra um grupo filho lado a lado, ele renderizará o grupo lado a lado como qualquer outro grupo lado a lado onde a largura geral do grupo é definida pelo layout pai. É basicamente assim que funcionam os layouts sem rolagem. A altura, entretanto, ainda será tão alta quanto necessária para exibir o conteúdo como os contêineres de rolagem funcionam atualmente.
Se a página externa ficar muito estreita, como em um telefone, os painéis lado a lado começarão a ser empilhados verticalmente. Isso funciona mais como um contêiner de rolagem atual hoje. Portanto, em uma tela muito estreita, você terá todos os painéis e contêineres com 100% de largura e empilhados verticalmente.
Para Configurar¶
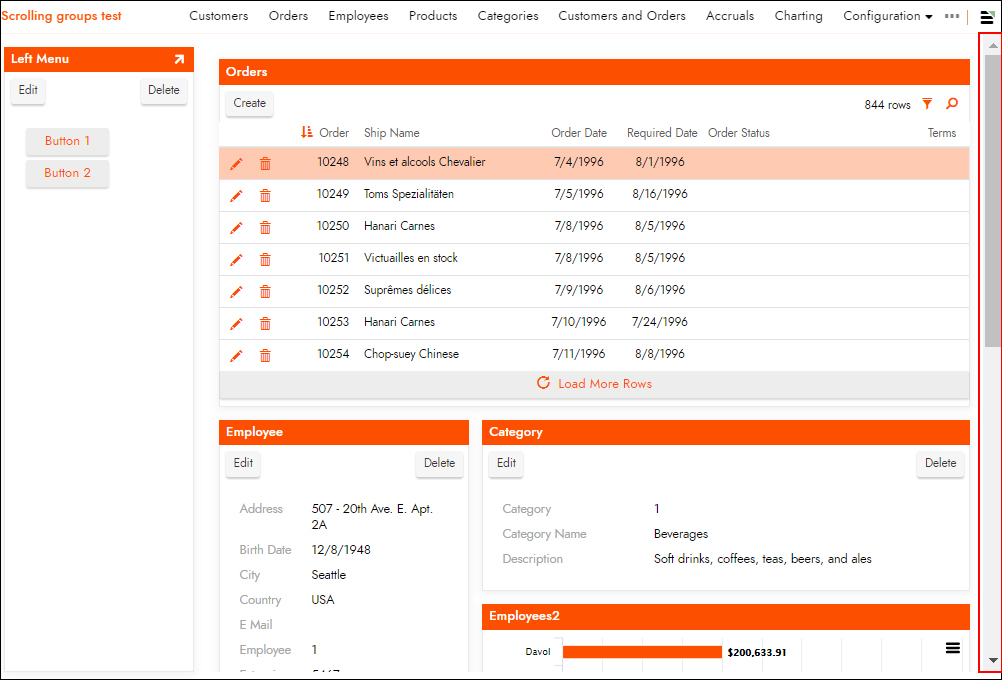
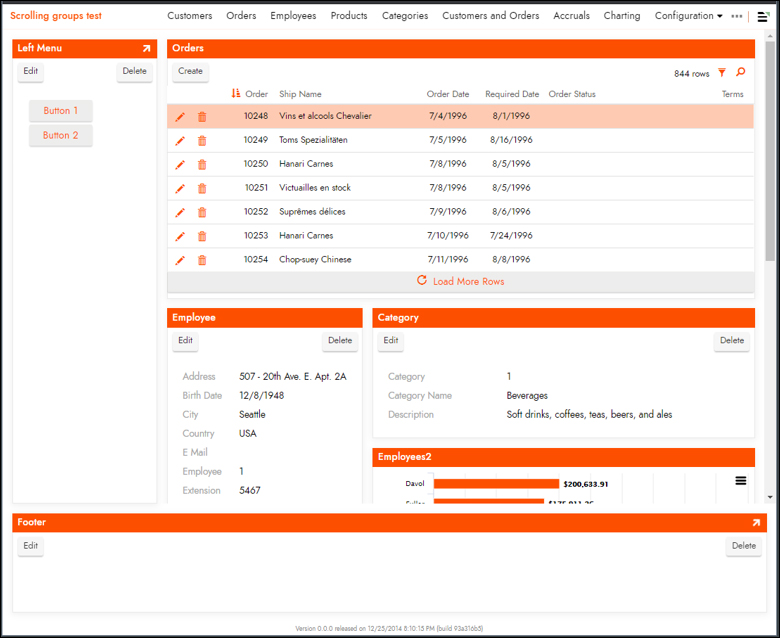
Para suportar esta nova opção, uma página ou grupo de rolagem agora pode conter grupos filhos. Neste cenário de exemplo, assumiremos que configuraremos algo como o exemplo a seguir, onde temos um painel esquerdo fixo, um painel de rodapé fixo e um grupo de rolagem ocupando a maior parte do canto superior direito da página. Este grupo de rolagem contém uma coleção de grupos filhos e painéis aninhados para criar uma área de rolagem alta de painéis.

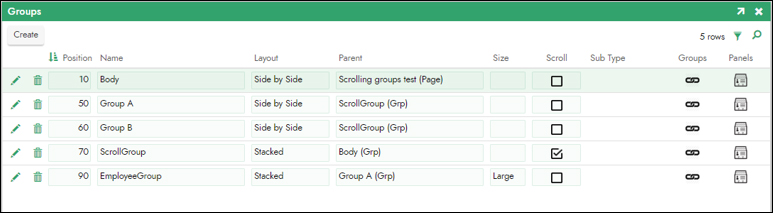
O gráfico a seguir mostra a coleção de grupos definidos para esta página específica:

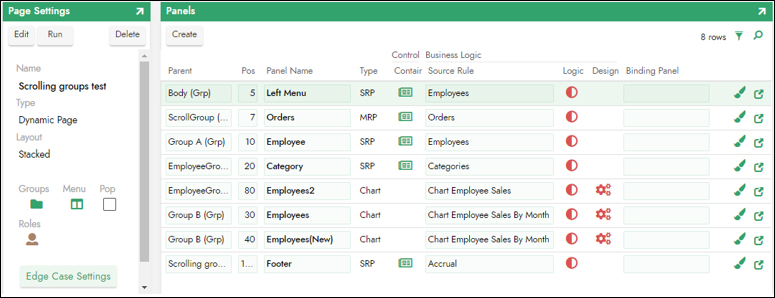
O gráfico a seguir mostra a coleção de Painéis definidos para esta página específica: