Estilos¶
O Vinyl 3.3 introduz Estilos como uma forma de aplicar estilos específicos a páginas, painéis e elementos de controle. Versões anteriores do Vinyl exigiam trabalhar com temas para conseguir isso. Os estilos são um método elevado de fornecer ao desenvolvedor controle sobre o estilo CSS da aparência de um aplicativo.
Como Aplicar um Estilo a uma Página¶

- Navegue até a página para estilizar
- Vá para Gaveta de Ação > Live Designer
- Vá para Mais > Estilos
- Localize o estilo desejado no painel Estilos e clique no botão + Adicionar. Por exemplo: Ocultar o botão Fechar (X) no pop-up
- Saia das telas de Estilo, retorne à visualização do aplicativo e confirme a atualização
Como Aplicar um Estilo a um Painel¶

- Navegue até a página que contém o painel para estilizar
- Vá para Gaveta de Ação > Live Designer
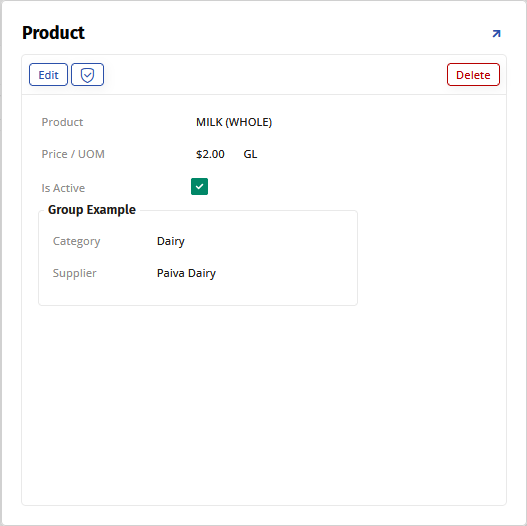
- Selecione o painel na visualização da página. Por exemplo: Produto
- Vá para Mais > Estilos
- Limite a Categoria de estilo selecionando a opção apropriada. Por exemplo: Plano de fundo e borda
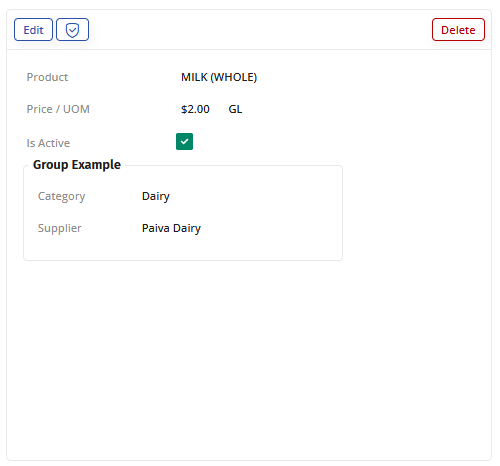
- Localize o estilo desejado no painel Estilos e clique no botão + Adicionar. Por exemplo: Raio da borda do contêiner 4px
- Saia das telas de Estilo, retorne à visualização do aplicativo e confirme a atualização
Como Aplicar um Estilo a um Controle¶

- Navegue até a página que contém o controle para estilizar
- Vá para Gaveta de Ação > Live Designer
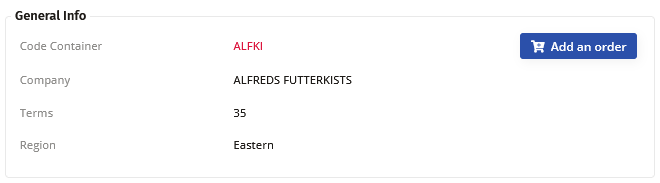
- Selecione o controle na visualização da página. Por exemplo: Contêiner de Código
- Vá para Mais > Estilos
- Clique no botão + Estilo
- Limite a Categoria de estilo selecionando a opção apropriada. Por exemplo: Fonte
- Localize o estilo desejado no painel Estilos e clique no botão + Adicionar. Por exemplo: Cor Vermelho Carmesim
- Saia das telas de Estilo, retorne à visualização do aplicativo e confirme a atualização